-
Posts
122 -
Joined
-
Last visited
-
Days Won
12
Content Type
Profiles
Forums
Downloads
Gallery
Posts posted by smarlow
-
-
I wonder how things are going to be if
somewhere somebody would start a project similar to Softwire's,
but make it this time around open source and Java based...
Something like this looks reasonable to expect if
we all agree that G programming is a great thing.
A new "LabVIEW Clone" based on Java has emerged. It seems to be a plugin for Eclipse. It even has a "box" style while loop and a case structure. The arithemetic functions are mighty familiar-looking!
-
 1
1
-
-
I was Googling around on the subject of graphical programming and open source and came across this. I have never seen it before. It looks pretty rough and new, but also very familiar. Seems to be Java-based. I have not yet downloaded it. Has anyone else seen this? Opinions please.
-
Ah. I see, those will compress decently. I typically use PNG for images and I do not see good compression with no filtering. Line art such as graphs I export to SVG or EPS.
SVG is great. I wish I could get that format for my LV controls.
Of course - Rolf wrote it.
Zlib uses a "running" Adler32. See here for an good explanation of the difference.
Thanks for the info!
-
Right now my experience suggests that you are using a method which depending on the image is either marginally better or marginally worse than simply using the bitmap format. The sub and up filters are both very easy to implement and often quite effective at increasing the compression.
Not even close. A white-background X-Y graph I designed compresses from 790K to 6K using the default compression level of 6 of the ZLIB routine with no filtering. A BMP of the exact same graph is 866K. It's true the compression is highly dependent on the image data, but simple graphs of few colors is all I am using it for.
-
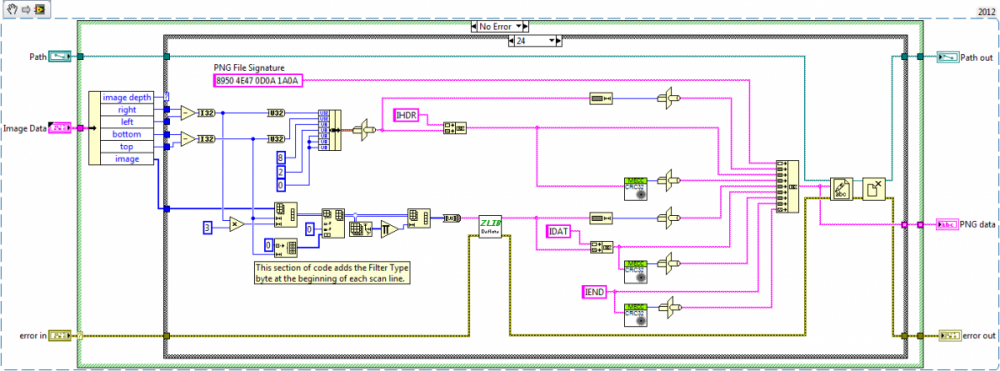
As I stated before, the "write PNG file.vi" and "LV Image to PNG Data.vi" VI's are not supported in RT. I bit the bullet and wrote a VI using the OpenG library ZLIB Deflate VI and the MECC CRC32 vi. Interestingly, the OpenG external library deploys and runs on the RTOS. The ZLIB CRC32 vi produced a CRC value incompatible with the PNG spec for some reason. I was careful to init the crc input register will all 1's per the PNG spec, but the value produced differed from that produced by the "write PNG file" VI, so I switched to the MECC CRC32, which works. Perhap someone who has the time can figure out why the ZLIB CRC32 vi is not suitable for the PNG spec. The IMG_write_PNG.vi VI only supports 24-bit images. The array reshaping and insertion of a 0 column was used to insert the Filter Type byte at the beginning of each scan line. Here is the code:
Here is a slightly updated version with some added U32 converts for the IHDR width and height (per the PNG spec) and a note about the filter type bytes:
-
 1
1
-
-
Unfortunately, the LV Image to/from PNG string VIs do not work in RT. The "LV Image to PNG Data.vi" VI returns error 1043. I suspect it is calling an unsupported invoke node somewhere. Like the write PNG file VI, the diagram is locked down, so you can't make any attempt to make it RT friendly.
-
Hello: I am wondering if anyone has developed a VI to convert image data from the "Get Image" method to a PNG format string. I do not need compression or filtering and will only store RGB (24-bit), or paletted 8-bit (optionally, but not required). The trouble I am having is that the "write PNG file" and "LV Image to PNG" VI's are not supported in real-time. The BMP file writer works, but is not really a web format. I suppose I could write one, but I am under the gun on a project, and don't want to reinvent the wheel. Thanks.
-
I'm getting the "Manager Call Not Supported" when attempting to save a PNG file on an NI Phar Lap ETS target. It's nice that the RTOS supports the "Get Image" method for control references, but being unable to save a PNG image makes that method pretty useless. The "write BMP file" VI works just fine, but who wants to generate HTML with BMP images? Is there a solution to the PNG vi, or has someone written an alternative? Thanks.
-
I was having exactly the same problem, and was told that LabVIEW 2011 does not compile for the 4.0 framework. Try targeting your C# project for .NET 3.5. That's what I did, and it works just fine.
OOPS, my bad. The LV2011 32-bit does not compile to ver 4.0.
-
Released version 0.2. I apologize there still is little or no documentation, but everything is in a state of flux. This release uses JSON strings for element attributes, and for data messages. It also uses jQuery. I will be changing the data message protocol to binary. There will be no more releases until that is complete. Of course, for those who are interested, there are links to the repository on the download page. There will always be the stuff in the trunk available there.
-
I've been doing some testing with the binary data transfer of websocket. Works well so far.
var wsURL=”ws://LocalHost:81/”;
ws = new WebSocket(wsURL);
ws.binaryType = “arraybuffer”;
Once you do that, you can treat the incoming message as a WebGL ArrayBuffer:
ws.onmessage = function(evt)
{
//view the array buffer as a dbl floating-point
var Y = new Float64Array(evt.data);
}
Read More at blog.evexiallc.com.
-
Thank you for your help, smarlow. Another question: I have tested the files you uploading. I run the LabVIEW code in my computer in Jinan and put the webpaneltest.svg file into the shared folders using IIS. My friend in Shanghai connect the LabVIEW project using her computer. As a result, it works well. But I don't know why we need Kaazing Gateway Server software?
You do not need the Kaazing gateway to use WePanel. The LabVIEW program that is bundled is a websocket server.
-
Hello all, I am a beginner. I need a hand. Who can explain the image in here http://updates.html5...Socket-protocol ?(Sorry, I don't know how to paste an image in my post.)
I assume you are asking about the websocket frame map:

This is a map of a typical websocket frame for the RFC6455 websocket specification. The numbers across the top starting at the left are bit numbers. The diagram is a description of the bits in a websocket frame. If you are using websocket RFC6455, the data must be arranged according to this diagram. Follow the link for the whole specification, or go to section 5 for a detailed description of the frame.
-
 1
1
-
-
I have created a new blog that covers this topic at http://blog.evexiallc.com/
-
I have created an new blog for this topic at http://blog.evexiallc.com/
-
Tested Firefox 11 Beta, and the script connects no problem, and the need for "MozWebSocket" API calls has been eliminated. The script still runs really slow. Either that, or websocket is just slow on FF. I'll look into it when more when they officially release ver. 11. It seems Safari is still sending the hybi 00 handshake.
-
After releasing the WebPanel demo version, I have made some changes to the protocol and also tested with a wider array of browsers. Websocket failed on IE9 and Firefox. After updating the script to handle MozWebSocket in FF 10, I was able to get it working, but the performance was appalling. I have decided not to support Firefox until they get their act together. I get no problems from Chrome with high frequency messages up to 250 Hz. FF is slowwwww, lagging way behind the server on screen redraws and script handling. If anyone can get this working, I might consider working into the my script, otherwise, I don't have the time to deal with it. I downloaded and tested Safari 5.1.2 and it fails the handshake and closes the connection. I'll try to fix this when I get some free time, as I want to see what the performance is like. In the meantime, if anyone has any ideas about why it might be failing, let me know.
I am currently testing a protocol change. I have stated before that I would like to move to binary for value streaming, and text for attribute/property changes. I have moved to JSON data objects for now. I really like the JSON parsing interface and object notation. I'm keeping it for now, but will still be exploring binary for value streaming.
JSON example for DBL: {"type":"value","id":"myMeter","data":"62.45"}
JSON example for boolean: {"type":"value","id":"myLED","data":"1"}
JSON example for Graph: {"type":"value","id":"myGraph","data":{"x":[0,1,2,3,4],"y":[9.1,4.3,6.2,8.9,1.3]}}
I have moved the graph scaling to the client side, so you no longer have to convert your data in LabVIEW, or whatever server you are using. There are also changes to the LabVIEW server, such as more stable shut down, etc. I will be providing a link to the trunk version of the program, which will constantly be in flux, for anyone who is interested in toying with the latest changes.
sm
-
Haven't downloaded any of the recent code, but if I recall the HTTP 1.1 Specification explicitly requires CRLF sequences in the response status and headers, including the header terminator (empty line). See section 6 and other sections referenced therein. Granted many browsers don't care, but if you're designing something from the ground up, I'd say it would be best to stick with the specification and not have to rely on quirks that might be implemented in whatever your favorite browser is.
As Shaun implied, the line terminator constant in LabVIEW is platform dependent, I'd stick with strings containing "\r\n".
Will do that. I didn't see in the spec that the empty line is actually required as a terminator, thanks. I've got to remember to stick hard to the spec. The original version was just a toy, and since I only ever used Chrome as an interface, I only tested on that platform. There are many changes to the framework in the works, and I'll try to remember to make everything friendlier to those browsers which also adhere to the specs. I am hoping someone will help me with coding and testing. I'm pretty busy lately, and I'd like progress to go a little faster.
-
The CR/LF constant in labview is platform dependent. It also depends on which browser you are viewing in (some are happy with only one EOL char, others require both). You should use a constant string with "\r\n" which will work on all platforms and browsers.
The string format constant in the snippet has the lines terminated with \r\n, with an extra \r\n at the end, which Chrome seems to want. This new version will be included in the next release.
-
@
to get this working with a sbRIO startup application i had to change the CR/LF constant in the handshake vi with concatenated CR and LF, it worked fine with front panel opened, but as soon I compile and run as startup I get a corrupted frame where LFs are not replaced with CR/LF.
I don't know if you are referring to webpanel, but the first version posted here had a problem with MD5 characters containing LF characters. ShaunR posted a fix for this. I no longer support that original code because it is no longer compatible with most browsers. The new version can be downloaded at evexiallc.com. I have changed the trunk for webpanel to eliminate the search and replace vi with formatting changes to the format into string function. Here is a snippet of that change.

I tested it on a PC and it seems to work. If others can confirm it works with the cRIO and sbRIO (I do not yet own one), I will include this change in the next release.
-
-

WebPanel, an open-source monitoring and control framework based on Javascript, SVG, and WebSocket, is launched at Evexia. The download includes the code originally posted on the LabVIEW, WebSockets, and SVG thread with some minor script improvements and the addition of some new elements (plus removal of some old, sorry). The included LabVIEW server has been brought up to version 2011.
Here is a screenshot:

As with the original version, this first released version is intended as a demonstration of using Javascript+WebSocket+SVG for remote monitoring and control. Prefabricated graphical objects are imported into an SVG template using Inkscape and arranged by the user in WYSIWYG fashion. The SVG template contains the necessary elements for loading the script and using the prefab elements. As with the original version, the demo server is written in LabVIEW. I am planning an open-source server probably based on jWebSocket and Java. I am also planning on creating a WebSocket subprotocol for binary data streaming.
Obviously, the project is in transition right now. If you are interested, check back often both here and at Evexia. I will try to maintain the habit of posting new release information on this thread. if you are interested in contributing, message me. I have a subversion repository set up for the project that will remain at Evexia for the time being. In the future, it will probably move to a public, open-source hosting site.
sm
-
 2
2
-
-
Admins and moderators don't read every post - in future, if you want something like that done, you need to report it to a moderator (using the button).
I started off with the report link, but there is a pretty stern warning on the form page about using it for anything other than reporting violations. I suppose I should have gone with it. Anyway, thanks for the help.
-
Moderator:
Any chance you could change the title of this thread to "LabVIEW, Websockets, and SVG" or something similar. I'll understand if you don't want to, but I just thought I'd ask.




Zaluum (attempt at LabVIEW Clone?)
in LAVA Lounge
Posted
Thanks for your replies. When I first came across the website last week, it looked brand new because there were no comments. However, after looking at some of the other pages at the site, I found one page with a comment that is more than three years old. It seems to be the only comment. One comment from three years ago? That does not portend a successful effort. I agree with others here that it is disappointing it is built as a framework on top of Java, which I also despise. It would make it cross-platform, but also extremely clumsy, IMHO.
I always had the thought that an decent open-source effort would be built on ANSI C or C++. The source code could be SVG (XML), with a namespace and special tags for the embedded C code, and standard SVG for the graphical elements. Such a language would be extensible at the base function level by following a simple specification for the programming elements. The compiler would be a standard C compiler modified to parse the SVG and extract the embedded code contained in the tags for compilation. The execution environment would be tricky, and definitely the hardest part. But it could be done.
Some comments were made about NI's patents/IP. The first couple of patents that describe all the basic elements of LabVIEW (Graphical arithmetic functions, data manipulation, loops, structures, etc.) have all long since expired. I've been waiting for someone to take on the task of creating a clone. I am glad someone finally took a stab at it, even if it appears to be a non-starter based on Java. I will continue to keep my eye out for a really serious effort.