Search the Community
Showing results for tags 'thumbnail'.
-
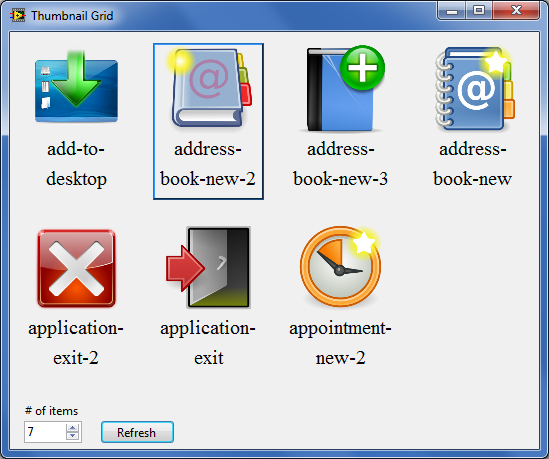
We often need to let our users select an item from a list. When it comes to making UI elements to achieve this that are a bit more sophisticated than a table, listbox or tree, LabVIEW's current capabilities leave a lot to be desired. Here's an alternative using HTML and CSS. The current example provides an interface for selecting an item from a thumbnail grid, similar to Windows Explorer. Run "Thumbnail Grid .NET Browser.vi" or "Thumbnail Grid ActiveX Browser.vi" from the attached code folder. The .NET version provides a cleaner interface as it provides a bit more control over its behavior. You can select any number of images and any size of the pane (read Web Browser control). You can set any thumbnails as disabled, which will appear grayed out. I have included some images for demo from the Open Icon Library. The code calculates the best grid pattern (the one with the smallest aspect ratio) and generates html code for displaying the images as a table and then generates CSS code for styling the elements. The web browser takes care of the visual effects and LabVIEW maps mouse cursor position to the calculated grid pattern for detecting the selected thumbnail. We could get fancier and use web services to trigger a selection, but that may be an overkill for this case. This approach can be extended to displaying dynamically created tabs or list boxes with bigger symbols than the current 16px limit for list box symbols. I will create examples of these over the next few days. The only issue I've noticed with this approach is that every time we change/refresh the browser, we hear the "Start Navigation" sound that is part of the Explorer shell. It may or may not be OK to disable that in all cases. I guess we can find a clean solution as we experiment more with this code. Thumbnail Grid.zip