Search the Community
Showing results for tags 'html5'.
-
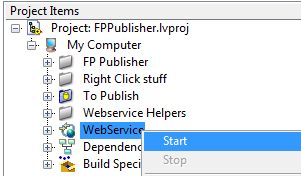
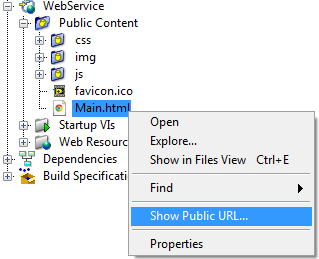
This is a weekend project (ok, several weekends now) I've been meaning to share for a while. It's a proof of concept which I'd like to get some feedback on before I invest more time. The idea is to provide a toolkit that uses LabVIEW webservices to serve an interactive HTML5 representation of any application's front panel(s) as an easy way to monitor and control the application (over the internet) without the need for heavy applications or runtime engines. Just a browser. And because not everyone is a also web-developer, the work required to create that website should be done entirely by the toolkit. In my solution it's as easy as dropping a single vi on the block diagram, that registers the VI with the FrontPanelManager which takes care of all the data exchange between the website and the front panel. Here's a screenshot of an example front panel showing all supported elements and its HTML version on chrome: Obviously, there are some cosmetic differences that can be fixed later. Controls on both LabVIEW front panel and HTML site act as controls and are synchronised across the two. By default, the website queries the front panel every 250ms for new data. The refresh rate can be changed with the cog button in the bottom right corner. To run it open the project start the WebService Get the URL of Main.html and point your browser to it start "To Publish/Main.vi" and watch the data appear in the browser As I said this is a proof on concept and it's a long away from being a toolkit. I'm working on functions that appear in the Tools menu to automatically add and configure the webservice and dependencies and many other things. [2014]FPPublisher.zip
- 137 replies
-
- 7
-

-
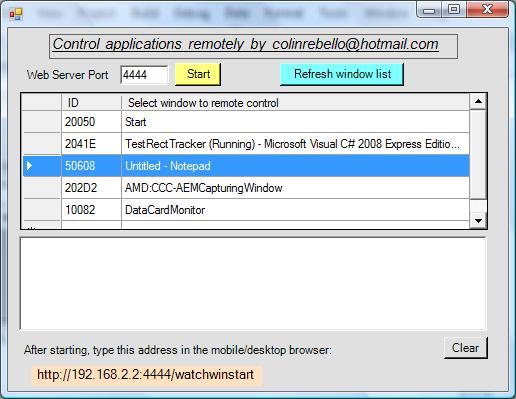
Here is a simple .net (C#) application designed as a special web server. It controls any application running on the server via a remotely connected mobile or desktop HTML5 compliant browser. Prerequisites for testing this "Proof of concept application" 1) Install the .Net runtime. I normally use version 4.0 2) Create a directory and unzip all the files. The steps you need to follow to run the application are: a) Start the application you wish to control - say a Labview VI screen b) Run the web server executable in the attachment. c) You should now see a screen as shown below. d) Select a suitable port that clients can use to "talk to" the web server. By default it's 4444. e) Select your VI application from the list of windows shown. In case your application does not show up in the list press the button "Refresh window list". f) Press start to start the web server. You should get a message saying "waiting for a connection " g) The screen shows the url that you need to type into the browser h) If things go as planned the window you want to remote control now shows up in your browser i) If you have a touch sceen then you can simulate a mouse click in the usual way-touch the screen. j) If you need to add text to a control on the VI or any other application you have a text box above the window in the browser screen where you can type out the relevant text using the mobile's keypad or desktop keyboard. You should then tap or mouse click the area on the screen where this text is to be inserted. Note: This application is not a "commercial grade" application - you may get minor errors. You are free to decompile, reverse engineer and use it for whatever purpose you choose. Source code is not included. Colin Rebello [ colinrebello@hotmail.com ] Zip of executable.zip
-
- remote panels
- html5
-
(and 2 more)
Tagged with: