Search the Community
Showing results for tags 'ui trick'.
-
So, I wanted to get an opinion here? I'm Pulling new values in from a device, and have UI elements change color depending on their value. This is of course done through property nodes. My question is what is better: A. Updating UI element only on value change (checking for value changes) B. Updating all UI elements all at once within a Defer front panel updates segment? ( and not checking for value changes) Thats all.
-
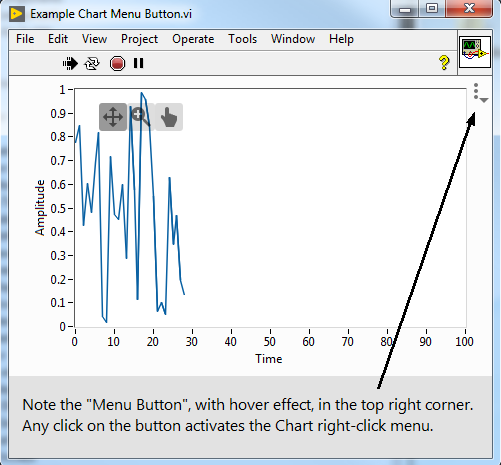
Here's an interesting UI trick, as an example of what one can do with "filter" events: Problem: I like right-click menus to add lots of options to graphs, but the Users seldom discover the right-click options. I would like an obvious menu button for the User to see, but have any click on the button open the graph menu. Solution: put the button on the graph. On "Mouse Down?", hide the button and make the mouse click a right click. The Mouse Down then falls on the graph and triggers "Shortcut Menu Activation?", where I make the button visible again (the User never notices it being hidden). Example Chart Menu Button.vi LabVIEW 2015; controls from Flatline