-
Posts
122 -
Joined
-
Last visited
-
Days Won
12
Content Type
Profiles
Forums
Downloads
Gallery
Everything posted by smarlow
-

LabVIEW, Websockets, and SVG
smarlow replied to smarlow's topic in Remote Control, Monitoring and the Internet
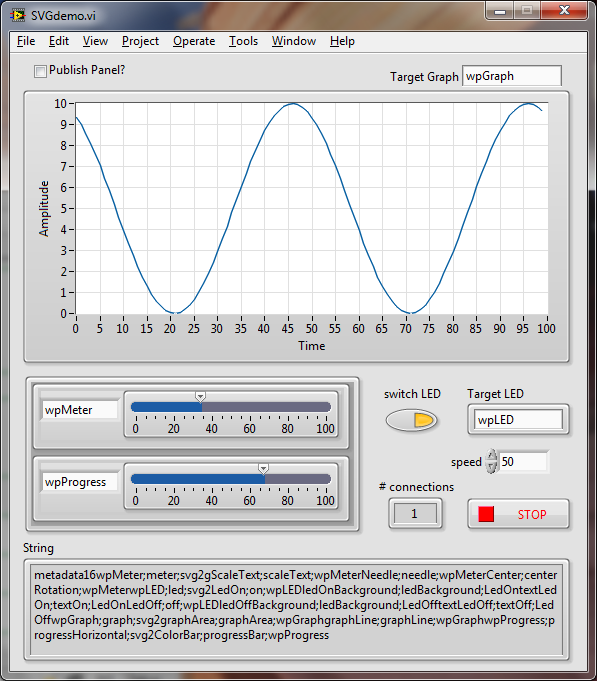
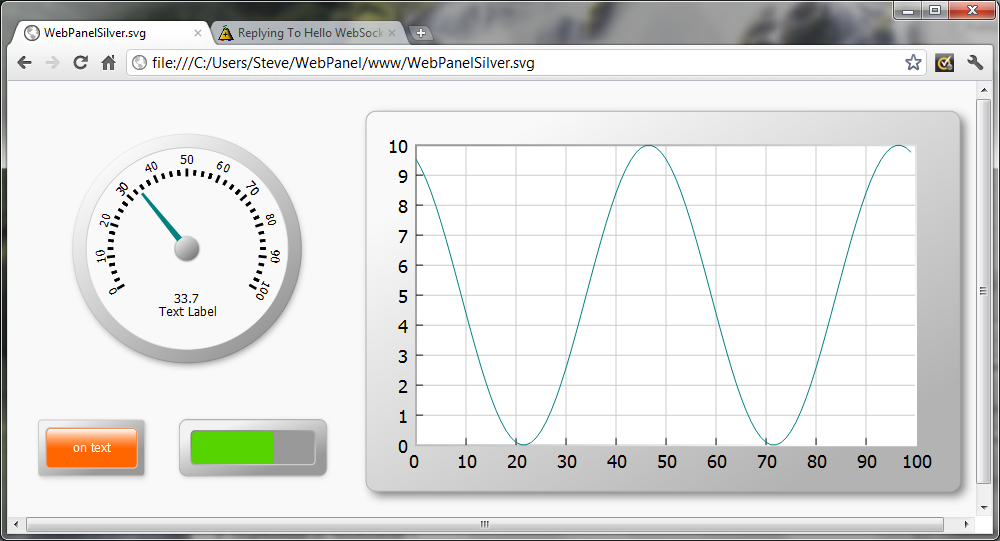
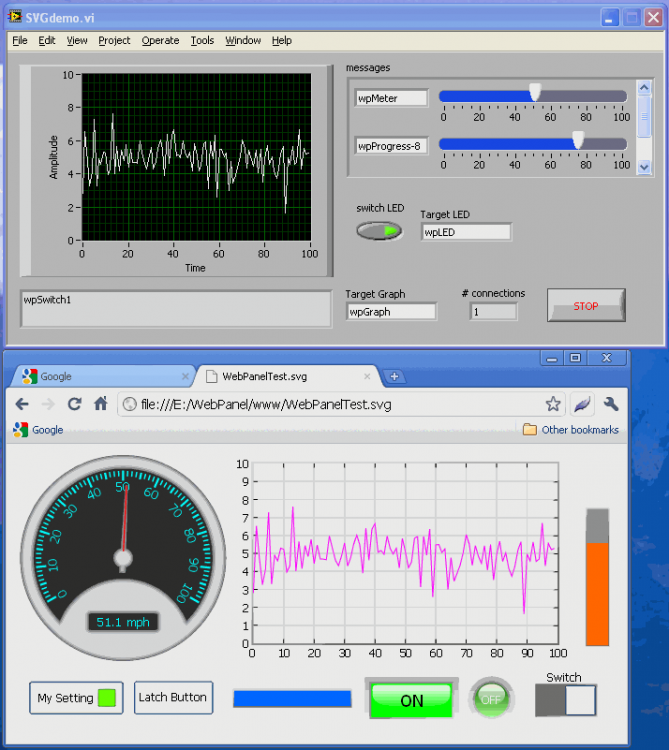
Hello remote controllers and websockets fans. I thought I'd give a little teaser update and let you know what's going on with webpanel. Hopefully, those of you who downloaded the update I posted a couple of weeks ago got the newer version working alright. I've had a chance to rework a little bit of the javascript, and am also working on upgrading the LV project to 2011. My first concern was to tighten the javascript engine a bit, and by reversing the nesting order of some loops in the message handler, I was able to eliminate the need to duplicate code for every new webpanel object type. I added a new wp:type called "image" that allows the user to stream base64 encoded PNG images to an HTML document. I works well, but of course you have the associated performance hit on the Labview side that comes with continuously generating FP images using the get image method node. If anyone has a faster way of generating images (win api?) let me know. Anyway, I added it so users could do a quick and dirty panel without having to learn about using inkscape. I hope to change the format to binary soon, along with all of the websockets messages. I am currently outlining a subprotocol of websockets based on binary messages that are flattened Labview data, to eliminate the need to convert. I also changed the namespace from webpanel: to wp: to shorten it. I have created some new SVG elements "inspired" by the new silver palette in LabVIEW. Gradient frames are added, along with drop shadows. The gradients aren't perfect yet, but I am working on my graphics skills. Here is a preview of work so far: I also made some changes to the SVGdemo.vi program that acts as the websocket server: As far as the project website goes, I have set up web hosting and I am just waiting to get the domain transferred over. There will be a subversion repository, but I need some help getting everything set up (open source license advice, etc.). If anyone is interested in helping me with the script, and with adding elements, etc., please let me know. Sorry I can't release the new code or new elements yet, but I need to get all these other issues resolved first. I'll post a link here when everything is ready. Finally, as a quick route to better control, I plan to create more HTML shell examples, with the SVG embedded in the shell. The script embedding will be handled at the HTML level, although users may opt to embed the script directly in the SVG, as is done in the current examples (I will continue including at least one example of script emdedding inside SVG). The reason I will focus on examples that use HTML at the top level is that I want to make use of the nifty HTML5 form input elements (range slider, buttons, etc.). I want to leverage the power of these input controls, as I expect more in the future in HTML6, etc. Well, that's about it for now. -

LabVIEW, Websockets, and SVG
smarlow replied to smarlow's topic in Remote Control, Monitoring and the Internet
Thanks for the tip. I had put that function in for use with HTML form buttons when the user was embedding the script in an HTML file. I could never get the function to work with Chrome, but it worked with Firefox. I'll try it again with your suggestion. Like I said, I really need to clean up the script, as I have a bunch of notes to myself in there, and some code that was used merely for debugging. I plan to revise it and release it again on the new website. Thanks for your help. -

LabVIEW, Websockets, and SVG
smarlow replied to smarlow's topic in Remote Control, Monitoring and the Internet
Hello, Everybody, I am back! I have finished an 'alpha' version of the SVG demo program that complies with the new websocket protocol (RFC6455). Below is a rough list of release notes, along with a 'to do' list that I will be working on in the coming weeks. Changes: 1. Changed the handshake and websocket read/write VI's to conform to the RFC6455 version of the websocket protocol currently supported by Chrome 16. 2. Replaced the string indicator on the main front panel with a dialog that pops up when a message is received from the client (from clicking the buttons and switch on the SVG document. 3. Tested the demo with Chrome version 16.0.912.75 m. Seems to work OK so far. If you find bugs, let me know. I did not test the script and program with any other browser. I use Chrome exclusively, with the intention of using this system with Android tablets and Chrome OS. I do not currently own a tablet, so if anyone tests it, please 4. Cleaned up the folder system for the project and got rid of the RGraph library demo, as well as a bunch of other files that were not used and cluttering up the folders. I will no longer be working with the RGraph library, and will instead focus on the webpanel library. As with the previous version, open the WebPanel project and the SVGDemo VI. Run the VI, then open the \www\WebPanelTest.svg file on the same computer. It should connect to the listener and begin updating. Disclaimer: Please test and use the library however you wish. No warranty is implied, and I am not responsible for anything that happens as a result of using this code. Downloading the file acknowledges this disclaimer. WPLavaG.zip LabVIEW 2009 or later is required. Please contact me for earlier versions (will need 8.5 min due to the use of classes). My to do list (not necessarily in the order presented here) 1. Change my web host to a suitable provider and migrate the files to a subversion directory. 2. Rework the websocket Labview Class and add dynamic dispatching to accomodate future revisions of the websocket protocol 3. Change the SVG namespace of the webpanel objects to shorten the name. 4. Clean up and document the ecmascript file and look at new methods of controlling the objects. 5. Document the SVG elements and create new objects. 6. Fully document everything in a PDF file, with commentary on methodology 7. Create new website with documentation and file download area. 8. Offer the package to OpenG.org 9. Change the protocol to binary 10. Migrate the ecmascript engine to open source. Please post your comments/questions on this version here, or message me privately if you wish. Thanks, everyone, and happy SVG'ing. I should also note the LabVIEW side of the demo does not cleanly close the websocket on shutdown, as I have not yet added any control frames to the new protocol. Also,in case you missed it, while the new protocol supports binary, I opted for text so I wouldn't have to make any changes to the javascript. Obviously, binary is a better choice, but that is down the road because it will require the data parsing portion of the script to be overhauled. I also want to spend some time thinking about what the binary protocol should look like. Any thoughts on this subject are welcome. I hope to have the new website up and running sometime before the end of Feb. -

LabVIEW, Websockets, and SVG
smarlow replied to smarlow's topic in Remote Control, Monitoring and the Internet
Hello everybody. Thanks for keeping this thread going and for trying to fix the code to get it to work with the new protocol changes. My apologies for seeming to have abandoned this project, but family and other issues forced a hiatus recently. I should be able to get started work again soon. First on my list will be to make the changes necessary to get it working reliably with the new handshake and protocol. Then I will move on to cleaning up the ecmascript to a more coherent method of manipulating the SVG. I also want to better define and document the SVG panel objects (including adding some new items). Once that is done, I will give all the graphics a face lift. I do sincerely hope this project can grow into a open source project with worldwide support. I know there are many other and probably better ways to do the SVG manipulation in the script. I'd also like to see participation from individuals with better graphics skills than my own. I've got a lot of work to do to get that going, so it may take a while. In the meantime, if anybody has an idea of where we might create a repository for code changes, etc., I am open to suggestions (OpenG.org maybe?). Thanks again for the help, and check back here for the changes, although I may not get them done until after the holidays. -
I have had good luck with small USB step motor controllers from Peter Norberg Consulting. I have used the SS4D type controller with the line driver output for interfacing the Gecko G202 step motor driver amp. The SS4D will control up to 4 step motors for around $120. The G202 is an older drive that has been replaced with the G203. The Peter Norberg controllers come with two types of firmware. One will allow you to program point-to-point moves, while the other will allow coordinated the multi-axis moves required for CNC-style contouring (drawing circles, etc.). Norberg has good service, and the prices are very reasonable (Though not as cheap as the Arduino) . These are not high performance controllers , but they will get simple jobs done very cheaply. The USB interface is handled by a FTDI chip that has virtual COM port drivers for Mac, Windows, and Linux. Since it is a Virtual COM port USB device, you can just use the VISA library in LabVIEW and program it the way you would a standard RS-232 serial port. You'll have to download the programming manual to learn what strings to send to the controller to program things like acceleration, velocity, distance, etc. Contact Norberg and tell them what you need to do, and they will fix you up with the right controller and explain how to connect it to the Gecko Drive. They will also make sure you buy the right motors, etc. They are a small business and usually very good about helping beginners, etc. As far as the Arduino/Servo system goes, you'll have to program the Arduino board in C (using the Wiring library) to respond to commands sent to it from LabVIEW. If I am not mistaken, it also uses a Virtual COM driver that you send strings to from LabVIEW with the VISA library. There's tons of code online in the Arduino forums, so there is likely what you need there in some form to get you started. You can also control small step motors with the Arduino motor shield, so you might consider using it for both stepper ans servo control. I am not connected with these companies (Norberg/Gecko) , but I have found their products to be good quality, easy to use, and very cheap if you have a limited budget and a simple hardware requirement. Of course if you are programming a sophisticated high-speed system with intricate moves, large motors, high accuracy and repeatability, etc., you will need something to match the job, and might be better off using NI-Motion with the selected compatible motors and drives.
-
Thanks, John. I will give it a try.
-
Create a functional global VI for performing your file operations and call it directly to update your file in Executable #1. Call the same VI in Executable #2 using the VI server Call by Reference Node. This File I/O VI then becomes your shared resource, rather than the file, and the race condition/file locking issues should be eliminated. If all you need is a shared memory counter, you should be able to eliminate the file and just use shift register or feedback node in the functional global VI.
-
Thanks much, John I believe that constructor may be for use with SQL Server only. I tried it and the "Data Source" keyword is not supported in the connection string, so you cannot specify the MS Jet driver. In the MS documentation I read, there are only references to MS SQL Server, and the error message I received said the Open method could not find the SQL Server. If I'm mistaken, and there is a way to connect to Access, let me know. Thanks again for your help. sm Thanks for your help everybody. I'll probably stick with the ActiveX ADODB library for now, since it seems the .NET interface isn't quite up to snuff. sm
-
Thanks, Jason. Do you use this constructor with MS Access?
-
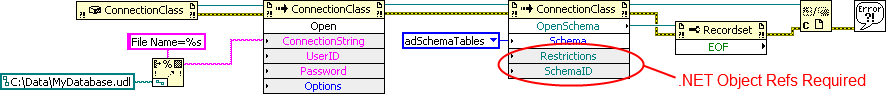
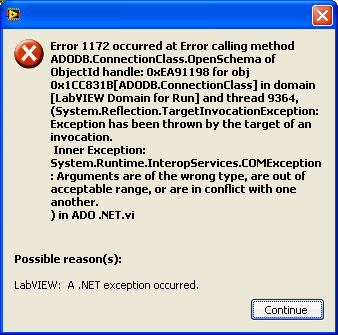
Hello, I am mucking around with the ADODB(7.0.3300.0) .NET library and was wondering if anyone else had tried it. I tried to write a simple snippet of code to return a list of tables in an Access database using the ConnectionClass constructor without much luck. I have attached a png of the diagram and an error message. The Open Method executes just fine, but the OpenSchema method, which is used to return a record set reference for the list of tables, fails. The OpenSchema method expects the Restrictions and SchemaID arguments as .NET object references, whereas in the ADO activeX library they are variants, and can be left unwired without errors. After researching the OpenSchema method a bit, it seems that the newer .NET version possibly requires a SchemaID other than NULL, but I have not idea where to obtain it. There is a CreateObjRef method in the ConnectionClass, but it too requires an Object ref as an input, which seems like a strange catch 22. sm
-
This is a very old thread, indeed. However, I think it's relevant to reply to it because this month, the '336 and '301 patents for LabVIEW expired. If I am not mistaken, the '336 patent covered the front panel/connector pane relationship and most of the block diagram structures and base functions. Am I correct in this view?
-

Web UI Builder - feedback wanted
smarlow replied to Mr Mike's topic in Remote Control, Monitoring and the Internet
Thanks for all of your feedback, too. I'm glad someone at NI is listening. -

Web UI Builder - feedback wanted
smarlow replied to Mr Mike's topic in Remote Control, Monitoring and the Internet
Mr. Mike, I developed the HTML5/Websocket script mainly just to see if I could do it. I had been reading about the technology, and became motivated by the $1500/yr deployment license fee charged by NI for Web UI Builder. NI's RT customers can easily drop $6K-$10K on a cRIO with some horsepower and fancy modules. Another 10K for the LabVIEW Developer's Suite with RT and FPGA and we're talking really serious money, much more if you're building multi-core RT PXI systems. Do you really expect these customers to pay $1500/yr extra for the interface technology that should already be included in the stuff they just bought? That takes some chutzpah! NI can be forgiven for choosing Silverlight as a platform, since there was a lot of noise about it and it seemed like many platforms were open to supporting it. But it seems like you guys went to a lot of trouble to recreate a portion of the LV development enviroment in Silverlight. Why? Even though it's pretty cool, I really don't need that on the client side. Who wants to write two programs instead of one? And if I do want to program a whole bunch of stuff on the client side and be locked into a Windows (or Mac) machine with a plugin, why not just use LabVIEW? The stuff I built and posted here (and on the LV idea exchange) was created using Inkscape and Wordpad. I did it to see if I could build a halfway decent interface for free using the new gadgetry in Chrome. While working on the project, I also ran across the RGraph library and decided to test it. Granted the look of my stuff is not that great, and the script is clunky in places. But the idea works, which is all I wanted to prove. I am a loyal user of NI's products, and swear by them to my clients, but NI needs to play catch-up, and do it fast. One thing they can do right away is at least include a Web UI deployment license to owners of LabVIEW RT and purchasers of your RT hardware. Asking owners of these expensive products to pony up more cash to make them shine is a real test of their loyalty. The next thing you need to do is have a standards-based deployment option so the interface will run on any platform. What I would like to see is a move by NI to add SVG import/export support in LabVIEW itself, and a modern HTML5 version of the Web Publishing Tool. This new version of a familiar tool would publish the front panel of any VI as a collection of standards-based objects that will run in any modern browser without the need of a plugin, or any additional programming. Let's face it, the control editor belongs in the 20th century. Adding the SVG support would allow third parties to develop controls and indicators using Illustrator, Inkscape, CorelDraw, and other commercial vector drawing programs. Here's more info on my original post at NI's Idea Exchange -

LabVIEW, Websockets, and SVG
smarlow replied to smarlow's topic in Remote Control, Monitoring and the Internet
You can also use RGraph Library to create a chart with any strings for the X-scale labels. You'll have to do some javascript programming, but the library download has tons of examples. Once you create your HTML page with the appropriate RGraph script, you'll have to copy the RGraph javascipt files to your cRIO. You can use my websocket script (cut and paste it into a script tag in your HTML document) for streaming the data. It will create the socket and parse incoming messages. It is currently set up to handle vertical pipe character as the delimiter. If you get stuck, just send me a message; I'll do what i can to help you out. I'm not an expert js programmer, but I know enough to get by. In fact, I created the websocket script by cutting and pasting free examples I found on the web and mixing in some trial and error. The good thing about that is once you learn a little java/ecma script and how websockets works, a whole new free world opens up. -

LabVIEW, Websockets, and SVG
smarlow replied to smarlow's topic in Remote Control, Monitoring and the Internet
Sorry I've been away for a while and haven't been able to reply in a timely fashion. Right now, there is only one rudimentary "waveform graph" style chart. The example I posted is to get the ball rolling, in that it describes a protocol and javascript programming methodology that can be used to manipulate SVG objects using data streamed via websockets. In the script, there is a switch statement (analogous to a case statement in LV) that supports "properties" messages for each of the SVG group objects. One could bundle up a property message with the time stamps and use the data to update the text boxes that serve as axis scale labels. I was planning on doing this, but had only as a means of implementing an auto-scale feature. But since the scale labels are just text, using time stamps should be a snap. I am in the middle of moving right now and won't have time to update the script until I get set up in my new house. Once there, I plan to return to this project, and possibly even create an open-source project for it. I envision a website where people can upload and download SVG group objects based on standard types (numeric, boolean, graph, etc.) that are designed to be manipulated by the script. I also plan to fully document the script, SVG objects, and process for creating new objects using Inkscape,. I will shamelessly admit that I am trolling for volunteers to help out, so if anyone with scripting experience wants to contribute, or has some ideas on improving the system, let me know. Thanks! I plan to revise the script next month and create a new suite of objects and website. Check back next month, as I will post a link to the new site when I get it up and running. -

LabVIEW, Websockets, and SVG
smarlow replied to smarlow's topic in Remote Control, Monitoring and the Internet
Has anybody who downloaded this had a chance to play with it? Any thoughts? -

LabVIEW, Websockets, and SVG
smarlow replied to smarlow's topic in Remote Control, Monitoring and the Internet
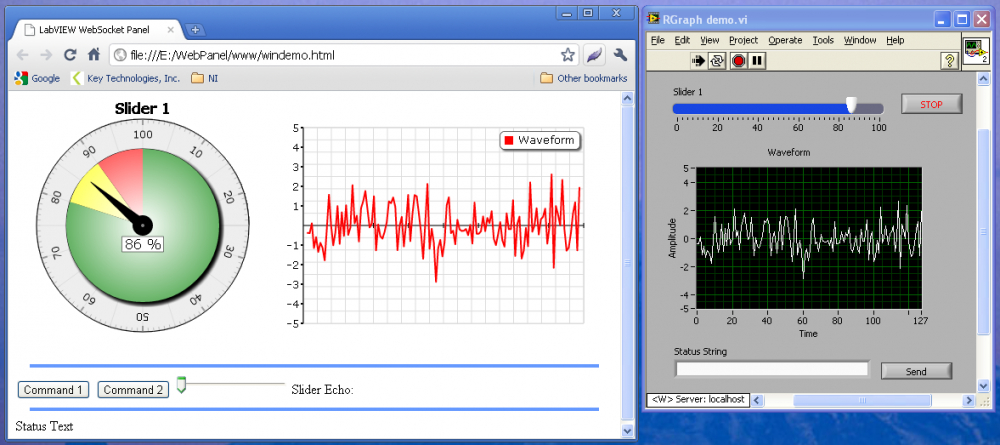
Since I didn't set a lower limit on interest. Here is a ZIP file with the project and demo SVG and HTML files. It's crude, but works. Some things about the project: 1. The script file for the SVG demo is www\libraries\webpanel.js file. There is a line of code in that scipt that is: var ipAddr="LocalHost"; This line of code must be edited to replace LocalHost with the IP address of the server when serving the file in which this script is embedded. If you just want to test it by opening the WebPanelTest.svg file from the disk using Chrome, it must be set to localhost if you have your LV server enabled. You could make a VI that edits the webpanel.js file and sets the IP address on startup. 2. If you want to server the SVG file from the LV web server, you will need to add the following mime type to the C:\Program Files\National Instruments\LabVIEW 2009\resource\webserver\mime.types file: image/svg+xml svg svgz On the cRIO, the mime.types file is in the ni-rt\system\webserver folder 3. To test the SVG panel, open the LV 2009 project and run the SVGDemo.vi. Open the www folder, right-click the WebPanelTest.svg file, and select Open With > Google Chrome (you must install Chrome 8 or 9 first) Watch the panel update from the VI. Use the slider to move the dial indicator. 4. To test the RGraph Library Example, open and run RGraph Demo.vi. Open RGraphdemo.html using Chrome. You will need LV 2009 minimum for this demo. I'll keep watch here and try to answer any questions that are posted. I really would like to get an open-source project started based on this idea of a common SVG format for free Web UI controls/Indicators. If everyone pitches in a little, it could progress quickly and drive a stake through the heart of NI's misguided Silverlight adventure. Too bad about the security issue confusion, but from what I read, it seems to be a proxy issue that affects Flash and Java, as well as WebSockets. I hope Mozilla.org wasn't too hasty in disabling WebSockets in FF Beta 8. WebPanelLava.zip -
I normally don't post on LAVA, but lately I have been experimenting with the WebSocket protocol, ecmascript, and the SVG DOM for creating animated browser displays with data streamed from LabVIEW. The technique is surprisingly simple. All you have to do is create a script to change the attributes of the SVG elements using the Document Object Model. The WebSocket protocol has a built in message event handler that allows you to create your own script function which executes when messages are received. The browser connects to the socket server and sends a handshake when you create the WebSocket object in script. All you need do is put a TCP/IP listerner in your diagram and return this handshake as described in the wikipedia article on WebSockets. Once the connection is made, you can stream bidirectional data between your LabVIEW application and any bleeding edge browser (Firefox 4, Chrome 9, Safari, IE9?). You can use the DOM to set the transform attributes of SVG elements using the streamed info (rotate, scale, set heigh, width, line points, etc.). Now that we can all design our own GUI objects using Inkscape (free), I suggest a concerted effor to develop a standard SVG format, streaming protocol (based on WebSockets) and open-source script library. The very best thing about this is that it is all FREE, and runs on any platform that has an HTML5/SVG/WebSockets supporting browser (I'm keeping my fingers crossed for the next firmware revision of the Nintendo DSi), and requires NO PLUGINS. So all you folks with iOS and Android who feel left out by the WebUI Builder, or those of us who are infurated by it's $1500/yr price tag (after spending $ on LabVIEW RT/FPGA), Cheer Up! Here are some screenshots of my efforts. The files are opened in the OS, but will also work when served by the old-fashioned "non-webservices" LV web server (you gotta add an SVG mime type to the mime-types file). You can also use RGraph Library and the HTML <canvas> tag if you want to implement a non-SVG browser solution. The library is free for non-commercial use. I suggest a community effort the create the standard SVG formats for UI elements, and a free, open-source ecmascript library for handling the messaging and DOM animation tasks. If there is interest, I will upload my script as a starting point, but I must warn that there is much improvement needed. sm