-
Posts
159 -
Joined
-
Last visited
-
Days Won
11
Content Type
Profiles
Forums
Downloads
Gallery
Posts posted by bjustice
-
-
I have experienced the same thing when my VI was the member of a large class.
I removed the VI from the class, set the splitter positions, and then added it back to the class.:shrug:
-
 1
1
-
-
Most IP cameras that I have played with will also implement simplistic PTZ via HTTP GET or HTTP POST commands. And these are usually the commands sent from the web interface of the camera.
So, Just wireshark capture that traffic
-
Whelp, nevermind, I did indeed have a LabVIEW clone in the shared object not shutting down. Sigh
-
I have a RUST application that loads and calls a LabVIEW-built shared object in Linux.
This is working!
However, it appears to me that the RUST application is hanging when I try to shut it down. Presumably, I think this might be because the LabVIEW runtime engine process and thread pool is still running. The shared library itself isn't running any processes.
I'm curious if anyone has run into this before, and if there is a proper way to stop-calling or unload a LabVIEW DLL/SO.
-
- Popular Post
- Popular Post

-
 3
3
-
Thanks Wiebe, good catch.
Also note that this post pre-dates the release of the JKI .NET library.
As always, the JKI product is very polished.I don't think they added the Ctrl-C command to the library yet though, but there is a request:
https://www.vipm.io/posts/d078e550-5920-460f-8c12-a9dc547cdde4/
-
I'm updating my dependent packages to reference the new method.
So, don't feel pressure to push a new package on my behalf.
But it felt like it was worth bringing to your attention.Cheers!
-
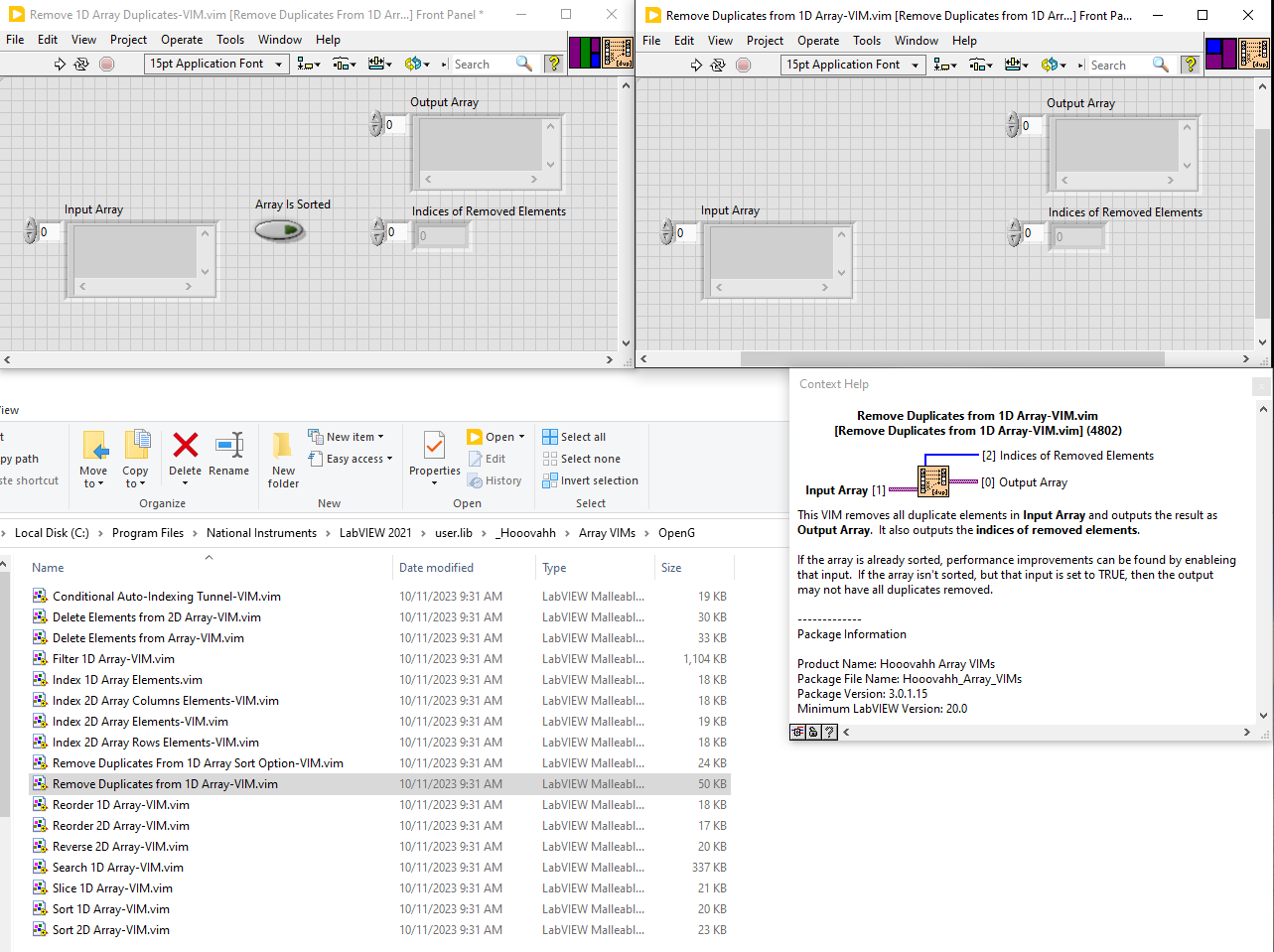
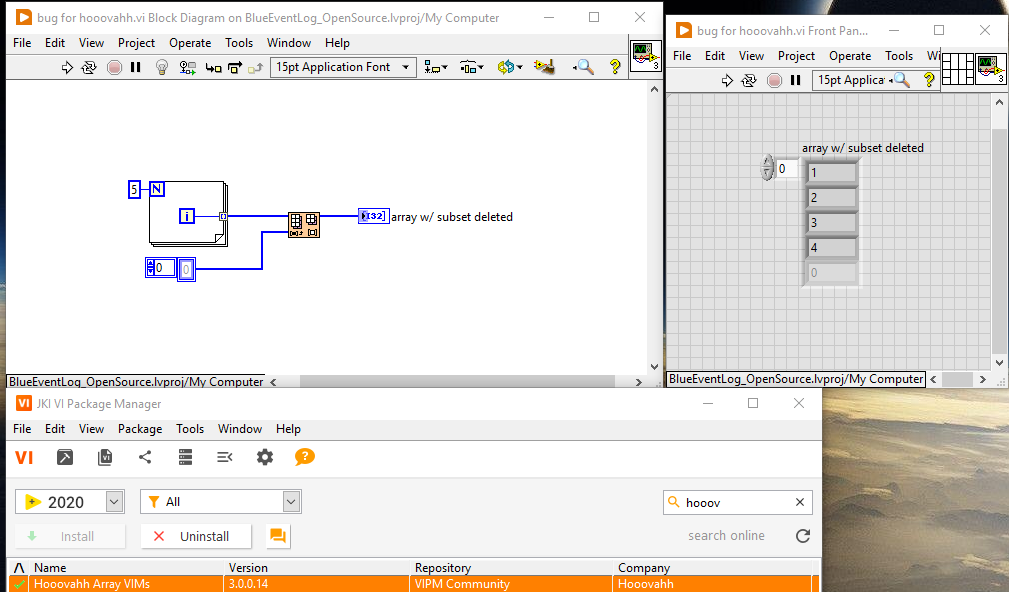
Hi Hooovahh!
I think I found something that could be considered a bug?
I saw that a sort option was added to the remove 1D duplicates VI.
It looks like the old version of this VI was left in the package. (Presumably to protect backwards compatibility)
However, something must have happened, and I'm seeing that the connector pane on the old version of the VI got rotated.

-
7 hours ago, Rolf Kalbermatter said:
It may be not as fast as MoveBlock but has been fast enough so far for me
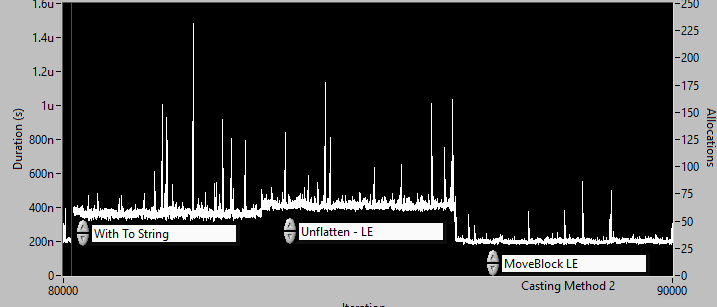
Via the afformentioned benchmark test, the unflatten from string method is on-par with the "To String/Typecast" method.
My VIM is still beating those noticeably for little endian operations.
So, I'm going to try using my VIM for a project and I'll see how that goes.
-
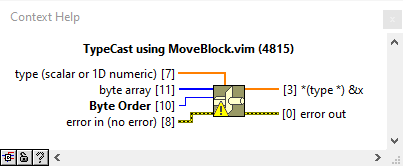
In THIS THREAD, Rolf suggested that the TypeCast primitive should have an endianness selector.
So, I took the code that I created above and slapped a byte order input on it!
Of course, this isn't as flexible as the real primitive. But this fills a wide use-case from a project that I'm working on.

Why is this interesting to me?:
On more than one occasion now, I've run into situations where I have to receive a stream of bytes at high rate over the network, and TypeCast these into LabVIEW numerics.
and usually when this happens, I'm getting those bytes sent to me in little-endian order. Because that's what dominates the industry these days it seems.
I use the TypeCast primitive to convert the byte stream into numerics, but this means that I have to reverse array order before handing the data over to TypeCast.
And then, depressingly, TypeCast performs another set of byte swapping against the data.
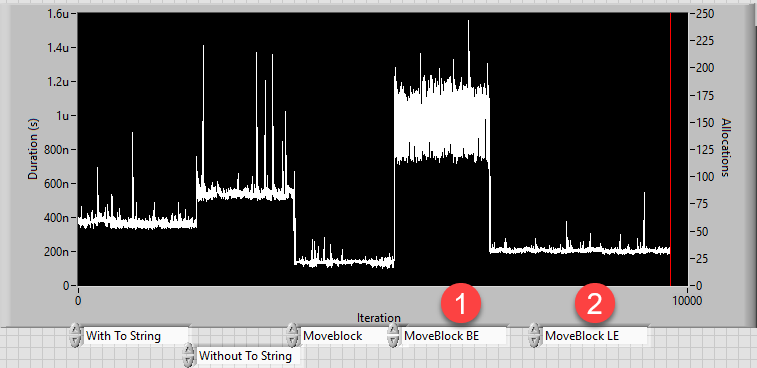
So, I was hoping to remove all the byte swap operations with this VIM.I plugged my VIM into the benchmark tester, and the results seem to make really good sense to me:

1 = My VIM with "Big Endian" input --> My VIM must perform array reversing; this makes it slower than all other methods thus far.
2 = My VIM with "Little Endian" input --> My VIM does not have to perform array reversing; This makes it almost as fast as MoveBlock with preallocation.Would love to know what you guys think
-
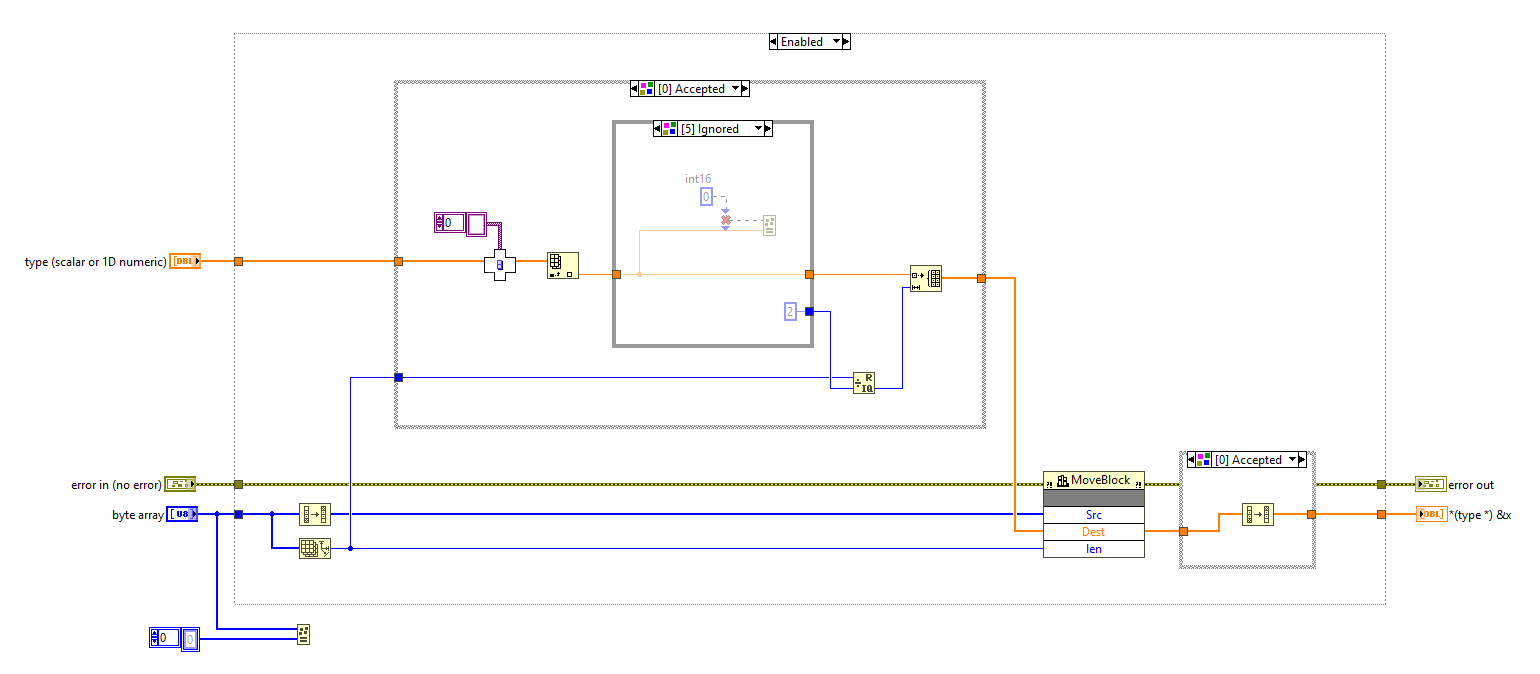
Ok, I made a VI that emulates the TypeCast primitive with a few notable differences:
- Uses the MoveBlock command to perform the memory copy
- Input "x" restricted to u8 byte array type. (Common use-case)
- input "type" restricted to scalar or 1D numeric types. (Common use-case)
- Assumes platform endianness = Little Endian. (Valid due to above convos)
What's cool about this is that it gives me control over whether or not I want to perform the endianness conversion.
(You can see that I use the reverse 1D array primitives to handle this.)
If your byte array is already little-endian ordered, then you can remove the reverse 1D array functions and reclaim that performance.
-
On 9/29/2022 at 1:18 AM, Rolf Kalbermatter said:
If LabVIEW ever gets a Big Endian platform again
Revisiting this thread for a new project.
(Rolf, your posts here have been very educational.)
A bit of an academic question here (I'm mostly trying to make sure that I understand how this all works):
1) Are there any primitives in LabVIEW that would return the endianness of the platform? (I supposed this would be absurdly boring if LabVIEW only ships on little-endian platforms at the moment.)
2) If this primitive existed, could I theoretically use this in conjunction with the MoveBlock command to replicate the behavior of the TypeCast primitive?
My understanding:
IF platform endianness = big endian, then perform memory copy without byte swaps
IF platform endianness = little endian, then perform memory copy with byte swaps
-
11 minutes ago, Zou said:
Could you save it to LabVIEW 2018?
Thanks.
2018. also fixed the typo
-
 2
2
-
-
- Popular Post
- Popular Post
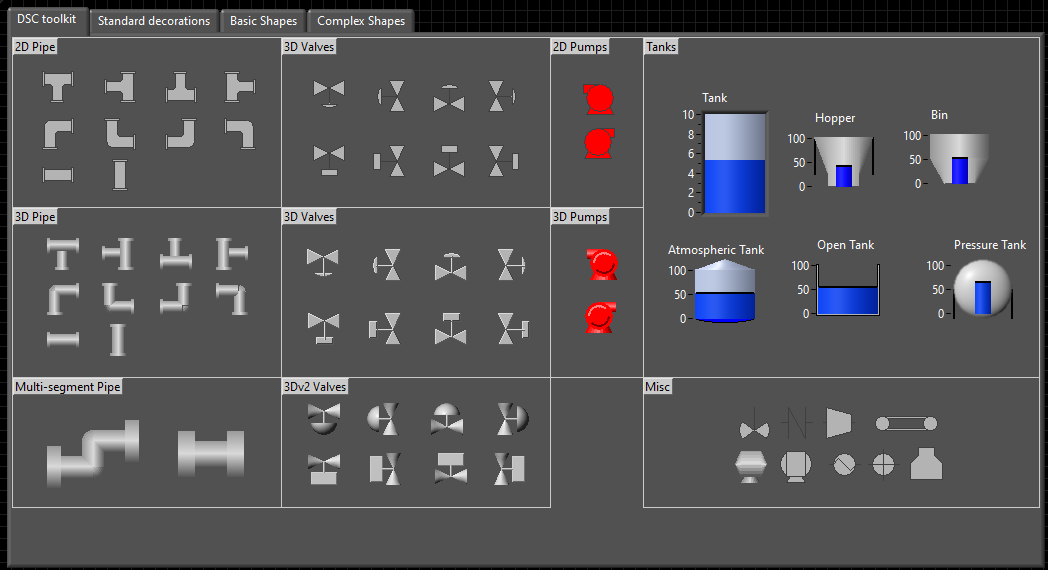
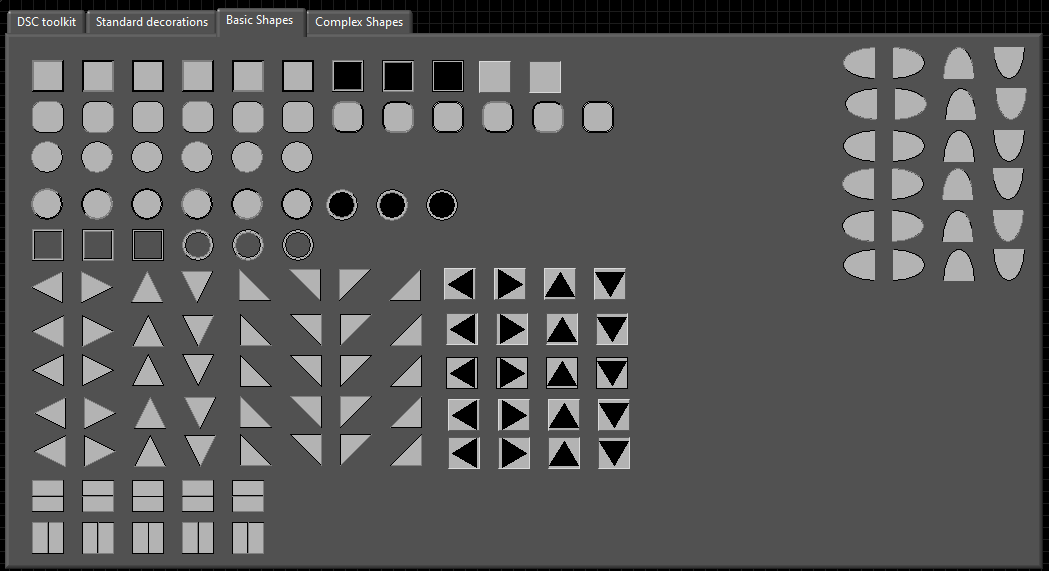
I created the following VI for myself, but re-sharing here to be helpful.
I've aggregated all the controls/decorations into a single file, which acts as a bit of a large palette.
Some of the DSC controls are super cool. They're not just vector resizing, but procedurally resized. The segmented pipe control, in particular, feels like a really cool tech demo for what the PICC format/LabVIEW can do.
Makes me really wish we were able to make our own.- DSC toolkit controls (taken from another NI forum post - so I assume it's ok to be sharing these across the forums?)
- DSC toolkit hidden controls (Some of these were included with DSC, but not placed on the palette. Not sure why.)
- All the decorations that dadreamer collected
- All the decorations from the modern/silver palettes


-
 3
3
-
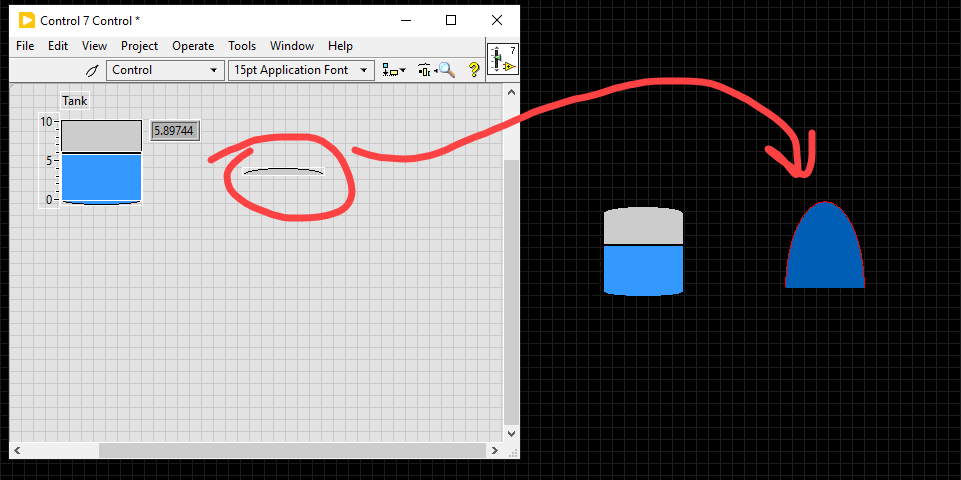
2 hours ago, Zou said:
You can get a semi-circle from the Classic Tank.
I had no idea what you were suggesting here until it clicked for me.
The semi-circle decoration that daddreamer found apprears to be the exact same decoration used on the classic tank control.
If you edit the classic tank control, then you are able to copy/paste the semi-circle onto your front panel and it then becomes a color-able decoration.
I wasn't aware that it was possible to "steal" decorations from control like that. Neat

-
This is awesome, thank you for the info as well
-
yarr, thanks for looking. Appreciated.
I recognize that I could probably just go and do things in a proper photoshop editor like GIMP, but sometimes it's just easier to make quick little custom graphics in LabVIEW using LabVIEW decorations. The decorations are then easy to color and tweak without having to go back into photoshop editor. However, even having something as simple as right angle triangles or half/semi-circles would go a long way towards making so much easier to make more complex looking-things in LabVIEW with decorations. So, if anyone has happened to figure out how to make those types of decorations, I'd be pretty stoked.
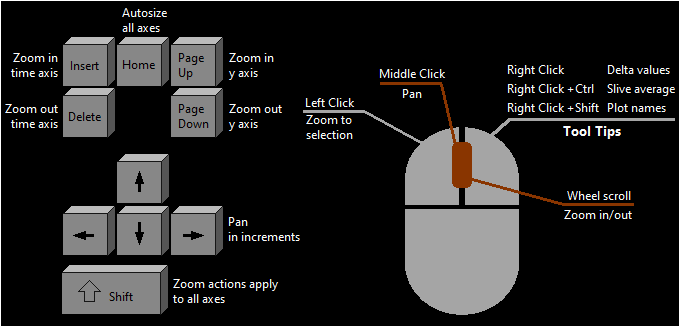
For reference, here's a fun example of a thing that I made in LabVIEW using only decorations.
I ran into 2 major frustrations:
- Lack of right angle triangles means that you have to get tricky with squares and normal triangles to get the same effect
- Lack of semi-circles means that I had to use a full-circle for the mouse, and then overlap it with a black square.

you can see that it was a bit convoluted and annoying to make the little key icons without right angle triangles:

-
Bumping this thread:
Is it possible to get a working copy of the VI that @flarn2006 originally posted here?
I'd really like to be able to get access to a right angle triangle decoration. -
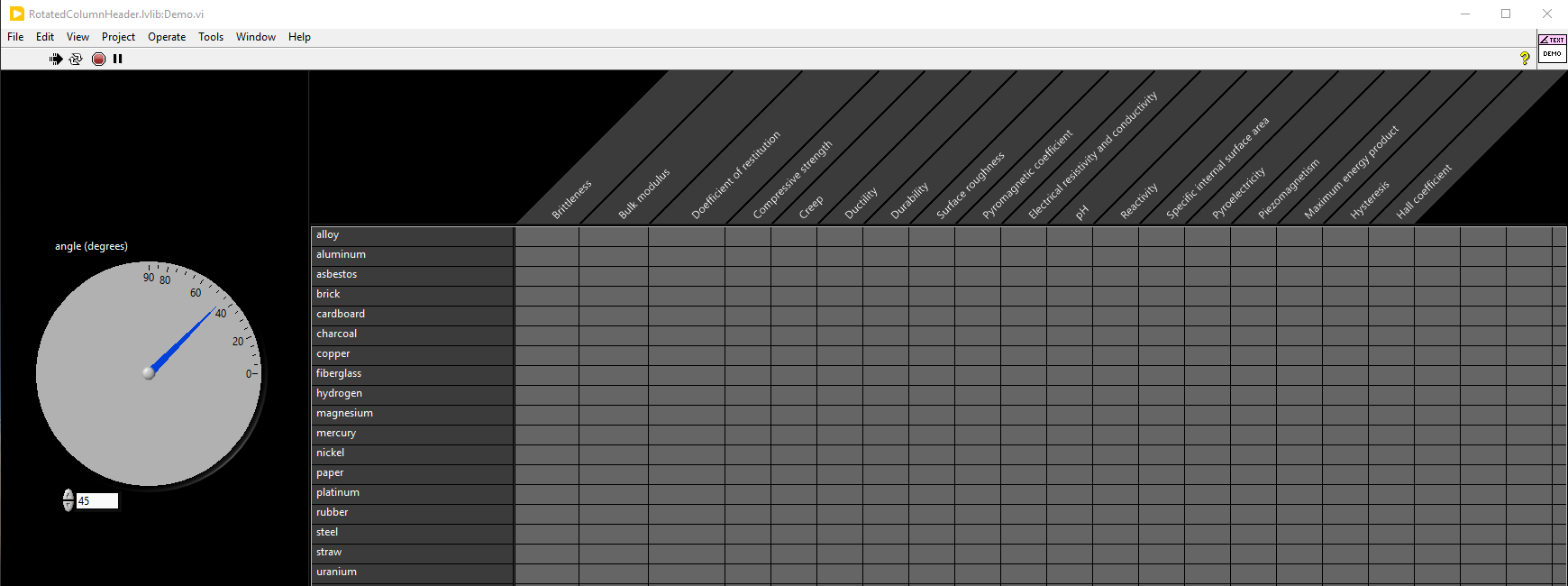
Thanks Hooovahh!
I don't have time to turn this into a polished Qcontrol or anything like that at the moment.
However, I did make a small improvement to the code:
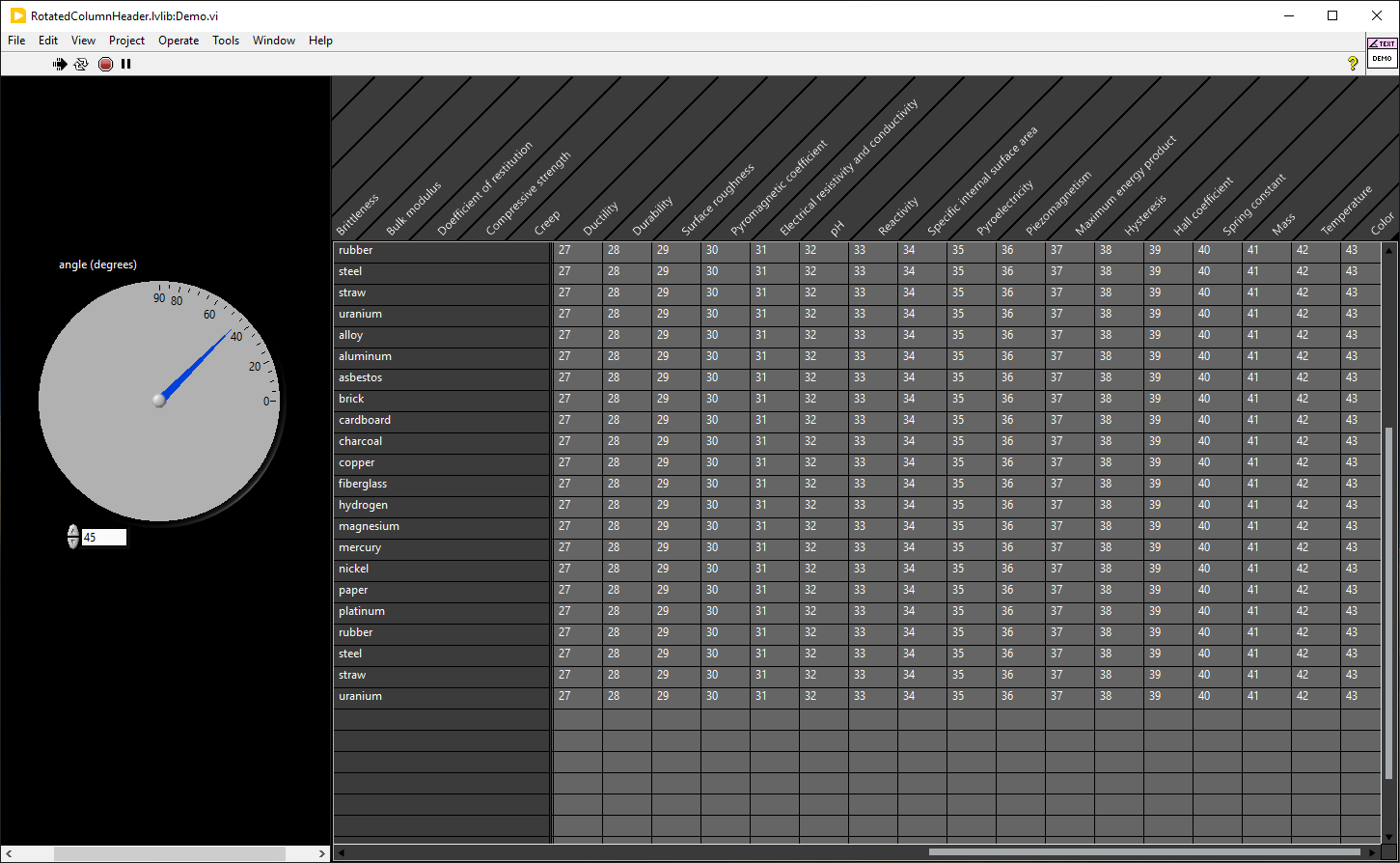
You can now use the horizontal and vertical table scrollbars, and the rotated header will update accordingly.related note: I discovered that ActiveCellPosLeft will return a 0 if the active cell is not visible. That's so lame.
Fortunately, it's still possible to calculate offscreen CellPos by reading cell width (which apparently still works for offscreen cells), and then doing math from the nearest visible cell's position.
-
 2
2
-
-
I ran into a situation where I really needed a rotated column header for a table due to having long column header names and not enough space.
After doing a bunch of looking around, it didn't really seem like this capability existed anywhere for LabVIEW, so I'm sharing a little piece of code that I created for this here.
LabVIEW doesn't natively support rotated strings, so that wasn't an option.
LabVIEW 2D picture controls would theoretically let you write, and then rotate text. But LabVIEW 2D picture controls don't support aliasing, so I didn't perceive this to be an option.
@hooovahh recently posted a fun .NET picture control library to VIPM, and that inspired me to go down the .NET picture control rabbit hole.
Having to deal with opening and closing all the .NET references is a bit of a hassle, but I'm surprised by how much capability exists with the .NET picture control. High complexity ceiling.
Looking back, I wonder if I should have tried the LabVIEW 3D picture control instead.Anyways, this demo provides the following capability:
- rotated column headers by specified angle
- anti-aliased text
- column headers size to table column width/positions
-
 2
2
-
-
No worries. This is one of my most heavily used toolkits. Thanks Hooovahh and company!
-
-
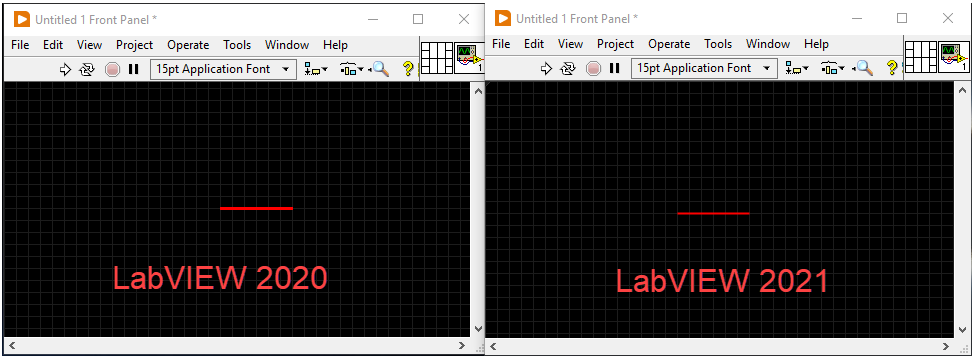
oh wow, I had not even considered using a flat box with a transparent border. That does indeed create a 3 pixel, non-aliased line. It's a bit clunkier than I would like, but it does get me exactly what I need with respect to creating something that is effectively equivalent to the pre-2021 thick line.
That unblocks me for now. I might contact NI though and make a bit of a fuss. Maybe they can add a thick line back into LabVIEW on a hidden palette without aliasing. grumble grumble
-
This is a cross-post from the darkside:
https://forums.ni.com/t5/LabVIEW/LV-2021-thick-line-decoration-changed/m-p/4280737
After a month, I didn't get any hits there though, so reposting here in hopes that someone might have insight.
In LabVIEW 2021, the thick line decoration changed to include aliasing. This is a total bummer for me. I use this line for drawing fluid lines, and the aliasing makes the fluid lines fuzzy, which is not a desire for me.
If anyone here might have any idea how to create or get back a 3-pixel width line without aliasing, you would be my friend.




















LabVIEW DLL
in LabVIEW General
Posted
I have a LabVIEW-built DLL. (2021 SP1, 64-bit, Linux)
I am calling this DLL cyclically by a RUST application over FFI.
Never on the first DLL call, but sometimes on subsequent DLL calls, I am hitting a segfault:
LabVIEW caught fatal signal
21.0.1f6 - Received SIGSEGV
Reason: address not mapped to object
Attempt to reference address: 0x170
I can't seem to figure out why this is happening. It has something to do with the fact that I am needing to call the DLL several times, with little wait time in-between calls.
I suspect that the DLL is unloading, and then reloading between each call.
And I suspect that this unloading might be creating a weird race condition with the runtime engine, where the runtime engine is still busy unloading the DLL from the first call, when the 2nd call happens.
Any ideas are welcome. Scratching my head on this one.