Leaderboard
Popular Content
Showing content with the highest reputation on 01/31/2012 in all areas
-
I'm assuming I'm supposed to reply here. I currently have permission to go and I just went ahead and registered. We'll see if I will really get to go. As far as OpenG, I currently am not using it for projects due to company rules about open source and third party code. I still find it to be a great resource though. I do have an interest in OpenG, whether using it or helping with development.2 points
-
Name: JGCODE Preferences Dialog Library Submitter: jgcode Submitted: 30 Jan 2012 File Updated: 11 Feb 2012 Category: LabVIEW Tools Network Certified LabVIEW Version: 2009 License Type: BSD (Most common) This package is Open Source The Library contains supporting VIs that integrate with the LabVIEW Preferences Dialog to simplify file IO using OpenG VIs. Thanks to Yair/tst for help with refactoring Installation locations: <templates>\JGCODE\Preferences Page Dialog.vit - template for creating new pages <examples>\JGCODE\preferences_dialog - example application and instructions The following VIs are called dynamically so that linking is maintained: <resource>\dialog\PreferencesDialog\PreferenceDialog.vi <resource>\dialog\PreferencesDialog\optionsFrame_GetErrorReportQueue.vi <resource>\dialog\PreferencesDialog\optionsFrame_GetPageReadyNotifier.vi <resource>\dialog\PreferencesDialog\PreferencePages\SharedPrefPage_SubVIs\SetCursorBusy.vi <resource>\dialog\PreferencesDialog\PreferencePages\SharedPrefPage_SubVIs\SetCursorNormal.vi <resource>\dialog\PreferencesDialog\PreferencePages\SharedPrefPage_SubVIs\SetOkDisable.vi <resource>\dialog\PreferencesDialog\PreferencePages\SharedPrefPage_SubVIs\SetOkEnable.vi <resource>\dialog\PreferencesDialog\PreferencePages\SharedPrefPage_SubVIs\SetPanelCloseStateDisable.vi <resource>\dialog\PreferencesDialog\PreferencePages\SharedPrefPage_SubVIs\SetPanelCloseStateEnable.vi This Package depends on these other packages: oglib_appcontrol >= 4.1.0.7 oglib_array >= 4.1.0.13 oglib_file >= 4.0.0.20 oglib_variantconfig >= 4.0.0.5 Click here to download this file1 point
-
Hi This is a thread posted on behalf of Fab to see who in the LAVA community is going to the 2012 CLA Summit and are interested in OpenG? If you are going please post including whether: You do or don't use OpenG You have an interest in OpenG (whatever that interest may be) Thanks guys - it will help with planning! Cheers -Jon1 point
-
Kudos on the package Jon - now I can deprecate our internal reuse package: and that makes me very happy1 point
-
Crossrulz, Thanks for taking the time to reply. This year we are trying something new at the US CLA Summit. There is a third day devoted for us to have work sessions. For the most part the topics of the work sessions will be determined based on what we learn on the first two days. However, I would like for there to have some options before the CLA Summit, so people are encouraged to stay for that third day. One idea I had was to have one of that work session be about OpenG. Crossrulz, would you be interested in such a session? I hope you do get to go, it is a great time for us LabVIEW fans Fab1 point
-
1 point
-
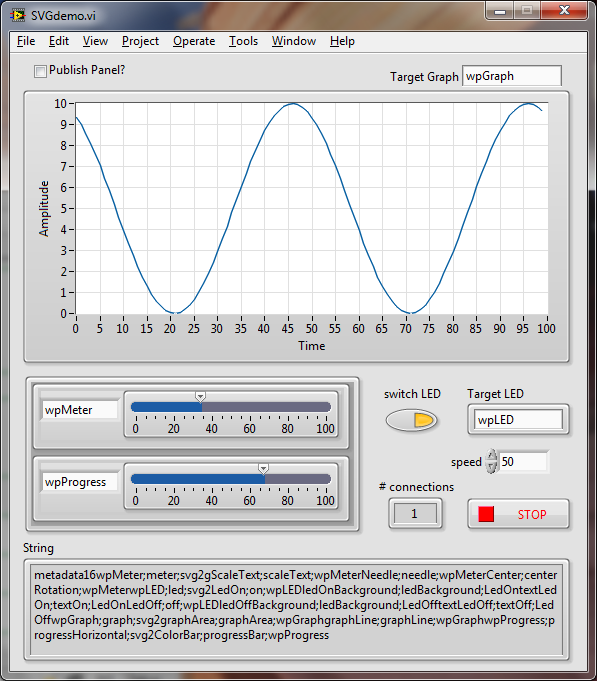
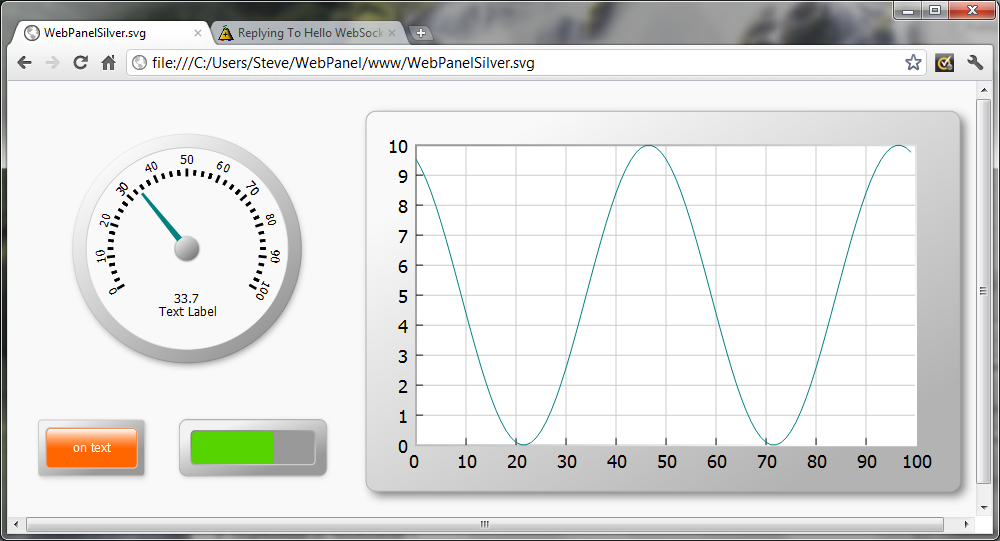
Hello remote controllers and websockets fans. I thought I'd give a little teaser update and let you know what's going on with webpanel. Hopefully, those of you who downloaded the update I posted a couple of weeks ago got the newer version working alright. I've had a chance to rework a little bit of the javascript, and am also working on upgrading the LV project to 2011. My first concern was to tighten the javascript engine a bit, and by reversing the nesting order of some loops in the message handler, I was able to eliminate the need to duplicate code for every new webpanel object type. I added a new wp:type called "image" that allows the user to stream base64 encoded PNG images to an HTML document. I works well, but of course you have the associated performance hit on the Labview side that comes with continuously generating FP images using the get image method node. If anyone has a faster way of generating images (win api?) let me know. Anyway, I added it so users could do a quick and dirty panel without having to learn about using inkscape. I hope to change the format to binary soon, along with all of the websockets messages. I am currently outlining a subprotocol of websockets based on binary messages that are flattened Labview data, to eliminate the need to convert. I also changed the namespace from webpanel: to wp: to shorten it. I have created some new SVG elements "inspired" by the new silver palette in LabVIEW. Gradient frames are added, along with drop shadows. The gradients aren't perfect yet, but I am working on my graphics skills. Here is a preview of work so far: I also made some changes to the SVGdemo.vi program that acts as the websocket server: As far as the project website goes, I have set up web hosting and I am just waiting to get the domain transferred over. There will be a subversion repository, but I need some help getting everything set up (open source license advice, etc.). If anyone is interested in helping me with the script, and with adding elements, etc., please let me know. Sorry I can't release the new code or new elements yet, but I need to get all these other issues resolved first. I'll post a link here when everything is ready. Finally, as a quick route to better control, I plan to create more HTML shell examples, with the SVG embedded in the shell. The script embedding will be handled at the HTML level, although users may opt to embed the script directly in the SVG, as is done in the current examples (I will continue including at least one example of script emdedding inside SVG). The reason I will focus on examples that use HTML at the top level is that I want to make use of the nifty HTML5 form input elements (range slider, buttons, etc.). I want to leverage the power of these input controls, as I expect more in the future in HTML6, etc. Well, that's about it for now.1 point
-
Hello, Everybody, I am back! I have finished an 'alpha' version of the SVG demo program that complies with the new websocket protocol (RFC6455). Below is a rough list of release notes, along with a 'to do' list that I will be working on in the coming weeks. Changes: 1. Changed the handshake and websocket read/write VI's to conform to the RFC6455 version of the websocket protocol currently supported by Chrome 16. 2. Replaced the string indicator on the main front panel with a dialog that pops up when a message is received from the client (from clicking the buttons and switch on the SVG document. 3. Tested the demo with Chrome version 16.0.912.75 m. Seems to work OK so far. If you find bugs, let me know. I did not test the script and program with any other browser. I use Chrome exclusively, with the intention of using this system with Android tablets and Chrome OS. I do not currently own a tablet, so if anyone tests it, please 4. Cleaned up the folder system for the project and got rid of the RGraph library demo, as well as a bunch of other files that were not used and cluttering up the folders. I will no longer be working with the RGraph library, and will instead focus on the webpanel library. As with the previous version, open the WebPanel project and the SVGDemo VI. Run the VI, then open the \www\WebPanelTest.svg file on the same computer. It should connect to the listener and begin updating. Disclaimer: Please test and use the library however you wish. No warranty is implied, and I am not responsible for anything that happens as a result of using this code. Downloading the file acknowledges this disclaimer. WPLavaG.zip LabVIEW 2009 or later is required. Please contact me for earlier versions (will need 8.5 min due to the use of classes). My to do list (not necessarily in the order presented here) 1. Change my web host to a suitable provider and migrate the files to a subversion directory. 2. Rework the websocket Labview Class and add dynamic dispatching to accomodate future revisions of the websocket protocol 3. Change the SVG namespace of the webpanel objects to shorten the name. 4. Clean up and document the ecmascript file and look at new methods of controlling the objects. 5. Document the SVG elements and create new objects. 6. Fully document everything in a PDF file, with commentary on methodology 7. Create new website with documentation and file download area. 8. Offer the package to OpenG.org 9. Change the protocol to binary 10. Migrate the ecmascript engine to open source. Please post your comments/questions on this version here, or message me privately if you wish. Thanks, everyone, and happy SVG'ing. I should also note the LabVIEW side of the demo does not cleanly close the websocket on shutdown, as I have not yet added any control frames to the new protocol. Also,in case you missed it, while the new protocol supports binary, I opted for text so I wouldn't have to make any changes to the javascript. Obviously, binary is a better choice, but that is down the road because it will require the data parsing portion of the script to be overhauled. I also want to spend some time thinking about what the binary protocol should look like. Any thoughts on this subject are welcome. I hope to have the new website up and running sometime before the end of Feb.1 point