-
Posts
126 -
Joined
-
Last visited
-
Days Won
4
Content Type
Profiles
Forums
Downloads
Gallery
Everything posted by smenjoulet
-

How do I create fixed X-Axis intervals using Chart Properties?
smenjoulet replied to hova2010's topic in LabVIEW General
What was the time range of the chart? What were the other markers? A couple problems: 1) You're creating a runaway list of markers. You're adding 3 markers every minute, so that's 180 markers every hour, and so on. It is unnecessary, so you should either a) delete older ones from the list when you add a new marker or b) recreate the marker set when you need a new one and just write that to the property node. 2) If you're not using an absolute time for calculation of markers and plotting data, but assuming the data is coming in at a constant rate, then it's very possible your chart could be off from the PC time. Using your previous statement that the data comes every 4 seconds, if it actually comes in at 3 seconds, your chart will run fast. If it comes in every 5 seconds, your chart will run slow. Your markers are calculated off an absolute time, so other than issue #1 with growing the marker list unbounded, that shouldn't be a problem. My guess then is that you have an issue with the timing of your data. Without seeing more of you app, it's hard to tell. -Scott -
Ton is talking about positioning some controls outside the gray resize lines that appear on your FP when you choose Scale Object with Pane. In his picture, he's extended them across the tab using dotted lines. There is a better picture in the LabVIEW help if you search "Scaling Front Panel Objects". You can group controls inside the lines with those outside the lines, and if you get them positioned right, they won't move or will move together the way you want them to. This is the first alternative option I mentioned to you. I don't really like it except for simple setups. In my experience it can be tricky to get it working the way you want and I'm not convinced it work right across tabs. I'm sure there are rules behind it, but it just doesn't seem to operate consitently for me. YMMV... That said, why don't you try subpanels if you're comfortable with them. They have there own idosyncrasies, but I believe you'll end up with more control over your UI in the end. -Scott
-

How do I create fixed X-Axis intervals using Chart Properties?
smenjoulet replied to hova2010's topic in LabVIEW General
Nope. No luck. I even tried rewriting portions of it to see if could get it to save. Crashes every time. Sorry... -
Those are your options. There are no other automatic options that I know of to do what you want. But you do have a few options: Try and use a combination of grouping/locking/positioning of controls on the other tabs like you have done for the four buttons on the first tab. If you have more than 1 control you want to resize on the same pane (i.e. another graph on a different tab page), then this won't work. Manage it all programmatically yourself with property/method nodes. Look into using a subpanel and different VIs instead of a tab control with different pages. Good luck! Let us know how it turns out.
-
Are you saying I couldn't make a common, ordinary, everyday connection between "ringing" and "pealing"?
-

How do I create fixed X-Axis intervals using Chart Properties?
smenjoulet replied to hova2010's topic in LabVIEW General
J, 1) Yes, those numbers are correct. 2) No, I really don't know why. I see it on the wavefrom graph as well. It is probably some minor bug or anomaly in the graph/chart drawing code. If it bothers you enough, turn off the minor grid for the x scale. The code looks correct. Remember, to keep gettting new markers you need to add to the list and take off the older markers. I can't really tell if that's what you're doing off to the right. -Scott -
HEY! I resemble that! I'll argue most anything for fun. But I'm glad you said it and not me. I wonder... Did he ever get his program working the way he wants or did we just send him into an infinit loop?
-
Hmmmmm..... The Orange Peals? or Orange Pealers?
-

How do I create fixed X-Axis intervals using Chart Properties?
smenjoulet replied to hova2010's topic in LabVIEW General
Charts have a limited history buffer in terms of points. Right click the chart and choose Chart History Length... to change it. This allows you to set the max points the chart will hold before throwing away old data. It also enforces a relationship between scale min and max. The default is 1024 points. When using time as a scale, a second equates to 1 point (unless you change the Scale setting, similar to offest). 1024/60 = ~17 minutes. Try setting it to 11000 and you should get better results. -

How do I create fixed X-Axis intervals using Chart Properties?
smenjoulet replied to hova2010's topic in LabVIEW General
Sorry, here it is in 8.5 Did you intend to post an attached VI? If so, it's missing. JH_waveform_graph_markers_update.vi -
No, probably not, in which case yours is the simpler solution. I would agree based on the question that is the more likely scenario. But it could also possibly be that he is monitoring multiple controls for value change in the same event case, which starts to favor a producer-consumer or some similar design. And it's a personal preference of mine that I try to avoid using timeouts in the event structure unless really necessary. There are times when it makes sense, and it's still superior to polling. But it still *feels* like I'm resorting to polling before we got the event structure. Man, doesn't that seem like ages ago.
-
Why would you say that? I think Mark's proposal is valid, as is yours. When I first read the question, the first thoughts that came to my mind were both of your solutions. Ultimately, it is a design decision for the developer to make and he doesn't offer up enough additional information to make a choice. -Scott
-
It gets even stranger than that, at least for me. I downloaded your example just to see if I could figure out anything. This is what I saw: If you're near the top of the Tree (first 1000 rows or so) all operations seem to go normal speed. Scrolling (either with scroll bar or clicking the scroll arrows), selecting different rows, and changing tools happen quickly. But scroll to the last row and everything slows: 1) Scrolling slows to a crawl 2) Selecting rows is abysmally slow 3) Changing the tool is slow. Try hittting <TAB> 4 times quickly to move through the tool selection and watch the lag. 4) Even changing front panels is slowed. Switch from an empty VI to the example and back a few times. Scroll up to the top of the tree and repeat. I've seen it on two PC's, both in 8.6 and 2009. It's probably all related so hopefully it can be addressed by the same CAR. -Scott
-

How do I create fixed X-Axis intervals using Chart Properties?
smenjoulet replied to hova2010's topic in LabVIEW General
J, There are two problems with the example code: 1) The major problem is you were running at a faster loop rate (generating simulated data) than the actual time was changing, Therefore the chart was scrolling faster than new marker lines were being added. The modified VI below adds some "simulated time" to account for this. If you ran your original at a normal rate, it would look to work ok. 2) You keep adding data to the markers array, but it is mostlyd uplicate data. You are growing a larger and larger array. Eventually, all this array data and large marker list will at some point start to hurt the performance of your app. I have modified it to only add a new marker when it doesn't already exist in the list. This marker array will still grow unlimited, but at least it won't have duplicate data. You could further modify it it to have a limited number of markers in the array, say 60, by removing old markers when adding new markers. -Scott JH_waveform_graph_markers_update.vi -

Waveform Peak Detection VI - bogus numbers
smenjoulet replied to george seifert's topic in Application Design & Architecture
It's doing a quadratic fit on the data first and then doing the interpolation on the fit. With your sawtooth, I guess the fit isn't very good, so you get values way beyond your peaks. It's probably better used for continuos data, than discontinous data like a sawtooth. Still the locations are pretty close, so I think you can use those in some fashion to get your actual peaks. Take a look at my modification. I haven't used the Threshold Peak detector in awhile, so my memory of it was incorrect. -Scott test_cap_charge_detect_2.vi -
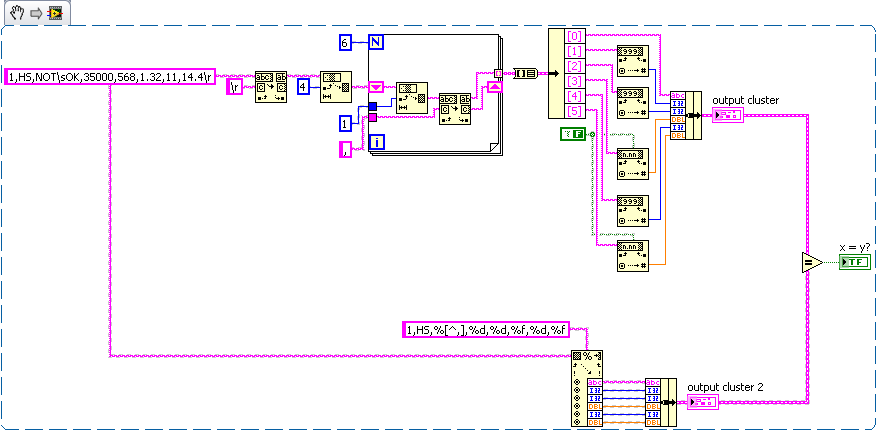
I'm not trying to get anyone to change their implementation once they have it working, but I fail to see how the "top" is clearer and more efficient than the "bottom". Both give the same result. If this is always the format of your data (header, string, int, int, float, int, float) then the bottom "scan" should work fine. I do agree that you certainly get to know the string palette well. -Scott
-
Good Advice! However, if you work in a large organization with a separate IT department, they will probably govern when updates happen through other means (Microsoft SMS or internal mechanisms), and not Windows Update. In fact, they probably disable Windows Update. You'll need to work with IT to find out what mechanisms they use and to get your Lab systems exempted from automatic updates and get them done manually. Or if they still push they updates, at least find out how to delay or disable the automatic restart. -Scott
-

Waveform Peak Detection VI - bogus numbers
smenjoulet replied to george seifert's topic in Application Design & Architecture
George, It is interpolating the data. From the detailed help for the Waveform Peak Detection.vi: Locations contains the index locations of all peaks or valleys detected in the current block of data. Because the peak detection algorithm uses a quadratic fit to find the peaks, it actually interpolates between the data points. Therefore, the indexes are not integers. In other words, the peaks found are not necessarily actual points in the input data but may be at fractions of an index and at amplitudes not found in the input array. To view the locations in terms of time, use the following equation. Time Locations = t0 + dt*Locations Amplitudes contains the amplitudes of peaks/valleys found in the current block of data. What's wrong with the Threshold Peak Detector that you also have dropped on your diagram? That should give you the correct results. -Scott -

How do I create fixed X-Axis intervals using Chart Properties?
smenjoulet replied to hova2010's topic in LabVIEW General
You can try it with a chart, but you need to link the property node to the chart and not the graph. You also can't bundle the two values (timestamp and random data) like you are doing for the chart. That will give you two plots, not one plot with timing info. If you want the timing info for your data, you need to use a waveform. No, the data won't continue to scroll after you reach the end of the graph. We've set up a fixed time axis, so when the # of points passes that fixed scale, the new data will no longer appear. The data is still there, of course; you just can't see it. If you change the end time on the scale or turn on autoscaling, you'll be able to see the data. To get a fixed time window to scroll, you'll need to manage that programmatically. I can work up an example for you, but I encourage you to continune to play around with it and see if you can get it to work. If you can figure out the how and why it all works on your own, you'll be in a much better position to adapt it in the future. If you can't get what you want by the end of the day, post back with what you have and we'll work up some more solutions. -Scott -
For some reason, I'm picturing Ben Stein in front of room full of anxious LAVA'ers and monotoning "Aivaliotis? Aivaliotis?"
-
Whaler, No, you can't change the ActiveX control in an ActiveX container programmatically at run time. However, there are a few options open to you. 1) You can do as you suggested and show/hide the correct controls at runtime based on user input. That would be the easiest. 2) You can put your ActiveX controls on different VI's and show those VI's in a subpanel, again based on user input. 3) Same as #2, but instead of using a Subpanel, just open the Front panel of the correct VI and float it. There are other options, but one of those should work for you. -Scott
-

Probe Watch Window usability issue
smenjoulet replied to PJM_labview's topic in Development Environment (IDE)
Value & Integrity. Yee haw! What do I win? -

How do I create fixed X-Axis intervals using Chart Properties?
smenjoulet replied to hova2010's topic in LabVIEW General
I don't agree with your statements or I'm reading too much into them. I think we need to establish whether you are wanting to use relative time or absolute time on your x-axis. Using "2:00pm, 2:01pm, etc." in your first post makes me think you want absolute time. But the general statements that every 15th point should match up with a 1 minute marker make me think relative time. 1) If you use absolute time, every 15th point (starting from 0) will not necessarily cross a 1 min mark. It all depends on when you get your first point. If your first point is at 2:00:16pm then the 15th point will be at 2:01:16pm. The 11th, 26th, 41st, and every subsequent 15 points will cross at 1 min marks. 2) If you use relative time, then every 15th point (0th, 15th, 30th, etc.) will fall on a minute marker, but you won't have the actual time of day on the axis. It will just be elapsed time from the start of your app. I'm going to assume you want #1 and that I'm just being obtuse and reading too much into your description. I've attached an example that will show this with a waveform graph. Again, for me, charts are too finnicky and limiting to deal with, at least in this instance. Let me know if this gets you closer still... -Scott waveform_graph_markers.vi -

How do I create fixed X-Axis intervals using Chart Properties?
smenjoulet replied to hova2010's topic in LabVIEW General
J, They're not being set properly because you are stripping the time info by combining the waveform into the array of random numbers. The waveform is being cast to just data without any timing info. Your net result is you have a 3 element array with no timing info, so on the graph it just shows 12/31/1903 (default "0" time for LabVIEW) and never increases. I'm attaching a reworked VI that shows the progression of going from A) where your're trying to start from to B) where I think you're wanting to go. It has 2 loops in it. Loop 1 is where you were trying to start but getting confused. Loop 2 is a rudimentary implementation of what I believe you want. I have included comments in the VI to help you out a little. Digest that for a bit and see if that helps and what additional questions it prompts. -Scott As an aside defualt "0" time in LabVIEW is actually 12:00:00 AM 1/1/1904 UTC, but your time may be a little different based on your time zone. jh_waveform_rework.vi -
Actually they do, under the Mathematics >> Elementary & Special Functions >> Error Functions palette. You need Full or Pro versions. The LabVIEW Base package does not include the additional mathematics functions. -Scott