-
Posts
1,986 -
Joined
-
Last visited
-
Days Won
183
Content Type
Profiles
Forums
Downloads
Gallery
Posts posted by drjdpowell
-
-
Just an aside, but I almost never use User Events as 1:N. I use both Events and Queues as N:1 message carriers. Each receiver creates the communication method it prefers, preloads any initial messages, and then passes it to the sender(s). For 1:N I use arrays of these Events/Queues.
-
My two thoughts on this were:
1) is this actually a bug? Having the top end of a range be exclusive is not unusual, I think (if unintuitive at first).
and
2) who uses this function? I can’t think of a use case.
-
-
Can I see some code? I’m having a hard time understanding because an Error is “something goes wrong” which then needs to be handled. If something has gone wrong with your POST response then you should already have an error, and either you pass that through Read Array.vi or you just leave the Error out of Read Array.vi unwired (since it will return an empty array).
-
Can you go into why you want this behavior? An empty string is not a JSON value of any kind, so the error seems appropriate. I can see some possible value in accepting null as being equivalent to an empty array or empty object, but why is entering nothing not an error?
-
8 hours ago, John Lokanis said:
Why are classes locked after running and stopping the application even though no VIs are still running?
Possibly related (if you use ACBR): https://labviewcoder.com/2016/07/06/quick-tip-asynchronously-launching-vis-the-right-way/
-
19 hours ago, 3esmit said:
I'm looking for a repository to pull request, but seems like there is none (https://bitbucket.org/tcplomp/json-api-labview is 404),
It’s at https://bitbucket.org/lavag/json-api-labview now.
-
10 minutes ago, hooovahh said:
Yeah but what if you have more than 100 elements in a cluster...yeah...I'm not saying it won't happen, but if it does you probably have other issues that are more pressing.
The technique works up to 255, but I have yet to summon the effort to do that many cases.
-
On July 6, 2016 at 1:46 PM, hooovahh said:
Oh and if you update the cluster you need to set the Cluster size in the Array to Cluster to the right number of elements, the wire will be broken if it doesn't match. I made and XNode to do this but didn't want to add another unknown into debugging this.
In Messenger Library, under the Utility sub pallet, I have an "Array of Variants to Cluster” VI that will dynamically handle the number of elements (up to 100). Useful in reuse code where you don’t know the specific number of elements.
-
On June 4, 2016 at 6:28 PM, pato7 said:
Thank you for your reply. I meant for example if I have a server with 5 sensors related to it and another server with 10 sensors related to it. Is it possible to connect these two servers or let them communicate and share data in a labview VI on the same PC? how? is there a special VI for that? can I use the "connect" Vi found at the OPC UA client palette list?
It’s unclear to me what people in this conversation are meaning by the “server”. If the OP means a LabVIEW program that is serving up data via a created OPC server, then that same program should also be able to connect to other servers via the OPC client VIs.
-
LabVIEW bug would be my guess, as I don’t think those OpenG VIs use any references.
-
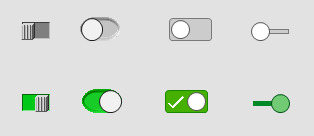
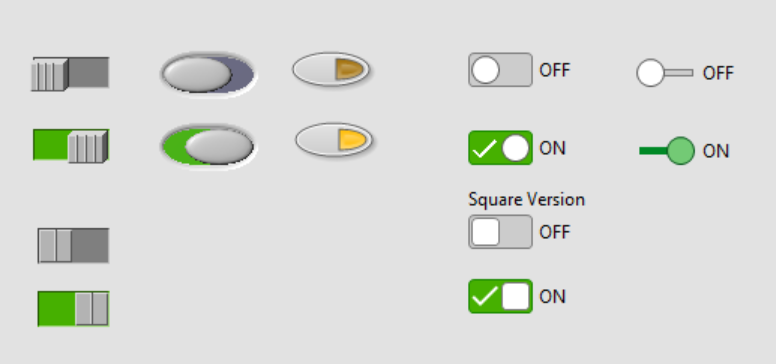
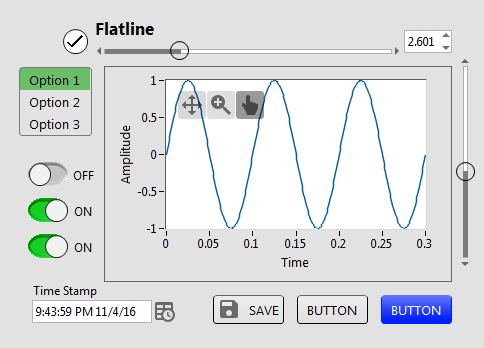
Experimenting some more. I don’t really like either of my switch designs, as they seem too flat to identify as controllable objects. So I’ve worked on a new one (second from the left, below). This seems “just enough” non-flatness to aid in identifying it as a switch.

-
Thanks. Is there anything you could suggest to improve things (new examples, for example)?
-
I don’t think you can meaningfully get a generic system, beyond a straight “front-panel manager” thing that has no concept of anything beyond front panels. You’ve already mentioned specific concepts like “launch” and “done” and assigned Panel Close to meaning some kind of “cleanup” is required. Any implementation of that, however done, will make your framework non-generic. I looked into the VIBox XControl that smithd linked to, and I could not use it because it has specific assumptions and implementations of “stoping” a VI.
My own Front Panels that go in subpanels-that-look-like-tabs are a mix of Messenger-Library actors, on the one hand, and subVIs with no internal loop on the other, so no system that assumes Front Panels be “launched” or “done” can ever be generic enough for me to use.
Now you COULD do a framework for "actors with one front panel each (not necessarily AF Actors)”.
-
Can the User even close a VI in a subpanel? What are you wanting an event for?
-
I like it, thanks.
-
6 minutes ago, hooovahh said:
In the past I could automate replacing button decals with ones from other PNG files.
Do you still have that code?
-
15 minutes ago, ShaunR said:
Have you automated any of it?
Nope. Painfully tedious manual steps. Trial and error learning all the weird LabVIEW minutiae. I aint doing this twice.
-
 1
1
-
-
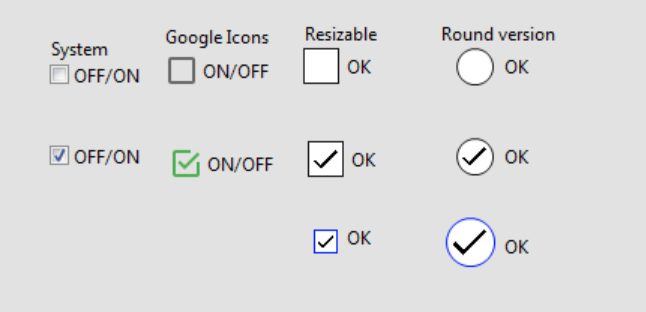
Here’s a similar set of checkboxes. All very clear, though my latest ones are resizable, which is an advantage if the system one is too small. Google icon one is nice but based on PNGs and not resizable.

Trouble with Switches (with checkboxes).vi
-
7 hours ago, smithd said:
It may be challenging to make, but I think these web elements are nice:
http://getbootstrap.com/components/#btn-groups
You can label each item so you get the benefits of a radio group (in fact you could argue this looks more like a radio button than most radio buttons). Plus its actually a button, so you get the feeling that it takes immediate effect.
I include a radio group with buttons in the package (calling it "Selection Buttons”). It also works well if you use icon decals instead of text. Can’t do the nice borders like in that package, unfortunately.
7 hours ago, smithd said:"Notify me of replies"
That’s an example of something that (to me) should be a checkbox, since it is part of a form that must be submitted.
5 hours ago, JKSH said:because, from prior experience, clicking 'X' closes windows
Part of the reason I chose not to add the ‘X' is that it makes it more like a checkbox: check for true and nothing for false.
5 hours ago, JKSH said:To take another page from Google's Material Design, their switches convey state by using colours without "ON"/"OFF" labels at all:
But that requires the User to learn what the funny circles are, and what “white circle to the left” means.
-
 1
1
-
-
I think is makes a difference if one has one, two, or many switches in view. Many switches both true and false lets one tell the two states apart, especially with radio buttons where only one is true. With a two-state radio button there can still be User confusion. And then there is having a lone switch. The more elaborate design I made is for a lone switch, while the simpler one is for groups.
I also have relied on checkboxes in place of true switches. Though I read somewhere that a checkbox implies an option that don’t immediately take effect (such a as configuration or a form that has to be applied/submitted), while a switch suggests immediate control of something.
-
I’ve been trying to come up with my own consistent set of custom controls that has a more modern “flat” or “near-flat” style. Largely this was inspired by reading Google Material Design, and I’ve just added the results as a package in the CR: Flatline Controls. The latest thing I’ve been toying with are slider switches (here the Material Design guide on switches). But I’m having a hard time coming up with something that is flat and non-skeumorphic, but also clearly a switch. Attached is a VI (2011) with multiple switch types. The most 3D, old-school, looks like a real-world switch (on the left) seems best in terms of being obviously a switch. My most Google-like switch, on the right, is flat and simple, but not immediately obvious.

My question is: what of the multiple LabVIEW switches do people actually use?
-
 2
2
-
-
Sorry, James, I missed your post till today.
The primary concern I have is whether error code has a performance cost on all the cases where their is no error. I haven’t looked, but I don’t think this is the case. I modified the parsing code a while back to never break up the JSON string, but rather just index along it. This was for performance reasons, but it should mean that you have full access to the whole string at point of error. So I’d recommend reporting back more than just 10 characters, possibly including part of the string before the actual section that failed to parse.
-
- Popular Post
- Popular Post
Flatline Controls
A set of custom controls, following the trend of a more flat UI design. Heavily influenced by Google’s Material Design, though constrained by what can be done with available tools and options in LabVIEW. Uses icons from Google Material Design.
— Buttons based on the system booleans (with hover effects). Icons can be added as decals (such as from materialdesignicons.com)
— Matched sets of controls for numeric/string/enum/etc., based on Silver controls, but swapping out all ‘chrome’ for simple boxes and lines.
— flattened versions of switches/sliders/arrays/graphs etc.
Now on the LabVIEW Tools Network
JDP Science Tools group on NI.com.
-
Submitter
-
Submitted06/13/2016
-
Category
-
LabVIEW Version2011
-
License TypeBSD (Most common)
-
 12
12





CRIO-style architecture for Raspberry Pi
in LabVIEW Community Edition
Posted
If a component doesn’t have a UI (including a “debug UI”), and doesn’t use DAQmx or IMAQdx (which interface with Events), and doesn't have a reason to want multiple incoming message channels (you can’t wait on multiple different Queues like you can with Event-registrations), then I often use a Queue. Though the benefits of using a Queue are, to my mind, very minor even in that case. Queues are slightly faster, and have extra features that I either usually don’t really need or I actively think should never be used with interprocess messages (like enqueuing on front or flushing).