Search the Community
Showing results for tags 'user interface'.
-
View File UI Tools UI Tools v1.4.0 Copyright © 2009-2016, François Normandin All rights reserved. Author:François Normandin Contact Info: Contact via PM on www.lavag.org LabVIEW Versions: Created and tested with LabVIEW 2012 Dependencies: OpenG Application Control Library >= 4.1.0.7 OpenG Array Library >= 4.1.1.14 OpenG File Library >= 4.0.1.22 OpenG LabVIEW Data Library >= 4.2.0.21 OpenG String Library >= 4.1.0.12 LAVA Palette >= 1.0.0.1 Description: This package contains tools for designing user interfaces. A first palette helps create special effects using transparency of front panel. Using them allows to quickly create fade-ins or outs using linear or exponential variation of the intensity. A second palette contains VIs to calculate the position of GObjects for many purposes like alignment, snap, mouse follow, etc. A third palette contains VIs to create dialog boxes based on class instances. "Simple Error Dialog" and "Simple Selection List" are featured with or without backrground blackening effect. A fourth palette includes some VIs to move objects programmatically on the front panel, using a basic deceleration algorithm to provide an impression of a smooth movement. The packaged VIs are all namespaced using a suffix “__lava_lib_ui_tools” which should not conflict with any of your own code. Includes: Front Panel Transparency (Fade In & Fade Out) Utilities (Alignment, Snap) Dialog (OOP based, extensible) Engine (Beta) for object movement Instructions: This package is distributed on the LabVIEW Tools Network (version 1.3) and updates are on LAVA (1.4). It can be installed directly in the addon folder of any LabVIEW version from 2012 to now. The addon installs automatically under the LAVA palette of the addon submenu. License: Distributed under the BSD license. Support: If you have any problems with this code or want to suggest features, please go to www.lavag.org and navigate to the discussion page. Submitter Francois Normandin Submitted 09/21/2009 Category LabVIEW Tools Network Certified LabVIEW Version
- 54 replies
-
- 3
-

-
- alignement
- dialog
-
(and 3 more)
Tagged with:
-
Hello everyone i am relative new to labview and currently i am bit stuck need help... i want to capture data with a digital trigger on my chassis PFI0 (9178), the pulse is 20ms long and occurs on my straingauge 9237 module. The pulse comes in 10 times in a row with couple of miliseconds between it, can i measure it every time and push it inside an array like a "last in first out" memmory to evaluate it slower for the user? I am currently struggeling with the loop dividing into more then one loop approach. How to breach out from accquire->store->plot in one loopdone right with good performance? I don't know how to shape the cure because there is a dependency from loop time to datapoints with the daqmx task inside of it :-/ Capturing should always be possible and run in background and the user just uses the frontend to play around with filters (me learning what filter shape the cure in which way) It would be nice if someone can share their knowledge towards realizing multiple graphs from a pulse that comes in and is stored in a graph. I know my program is not pretty right now but with progress it will be nicer, function first to learn! WheatstoneSix_6.vi
- 1 reply
-
- ni-9237
- multi graph
-
(and 3 more)
Tagged with:
-
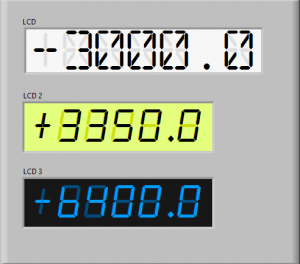
View File LCD panel.ctl, LCD panel.vi I've been playing around with making some controls that mimic popular electronic components and here is one of them. It's a basic 10 x 2 character LCD panel. You can play with the colors to create a variety looks. You could also imagine modifications to create animated LCD panels. Feel free to incorporate into what ever you're creating. Submitter tylertroy Submitted 08/17/2016 Category User Interface LabVIEW Version
-
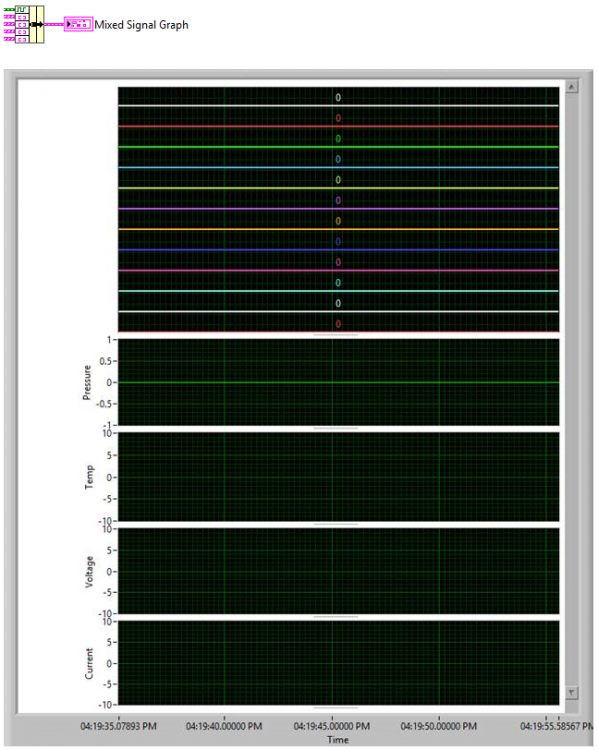
I am trying to use a mixed signal graph to plot a set of digital data (12 lines) and 4 arrays of analog data in XY format. For the analog data I want each array to be assigned to a different group in the graph, but at runtime they seem to all default to Group 1 (the Pressure graph shown below). I have been able to change them using the legend or the graph properties for each plot, but cannot find a way to do it programmatically. Is there a property node that can be used to set this?
- 1 reply
-
- mixed signal graph
- labview
-
(and 1 more)
Tagged with:
-
Hi, Is there a way to make a type def behave as a Strict Type Def during development (so that cosmetic changes made to the .ctl are propagated), and as a Type Def. at runtime (so that the cosmetics can be still be changed with property nodes)? My use case is that the code just needs to colour the controls at runtime, the other property values are decided during development.
- 5 replies
-
- type def
- strict type def
-
(and 1 more)
Tagged with:
-
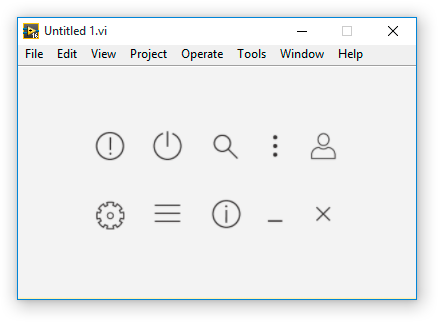
At JKI, we have found that a professional user interface design can make a huge difference for LabVIEW applications. That’s why we’re very proud to announce we have just released the JKI Flat UI Controls for LabVIEW, a beautiful, professionally-designed set of LabVIEW controls that we use on some of our own projects at JKI! We hope that by sharing these with the community, we can help make it easy for just about anyone to build their own beautiful and intuitive user interfaces in LabVIEW. Learn More & Download
- 3 replies
-
- 5
-

-
- labview
- user interface
-
(and 3 more)
Tagged with:
-
Version 1.4.1
17,422 downloads
UI Tools v1.4.0 Copyright © 2009-2016, François Normandin All rights reserved. Author:François Normandin Contact Info: Contact via PM on www.lavag.org LabVIEW Versions: Created and tested with LabVIEW 2012 Dependencies: OpenG Application Control Library >= 4.1.0.7 OpenG Array Library >= 4.1.1.14 OpenG File Library >= 4.0.1.22 OpenG LabVIEW Data Library >= 4.2.0.21 OpenG String Library >= 4.1.0.12 LAVA Palette >= 1.0.0.1 Description: This package contains tools for designing user interfaces. A first palette helps create special effects using transparency of front panel. Using them allows to quickly create fade-ins or outs using linear or exponential variation of the intensity. A second palette contains VIs to calculate the position of GObjects for many purposes like alignment, snap, mouse follow, etc. A third palette contains VIs to create dialog boxes based on class instances. "Simple Error Dialog" and "Simple Selection List" are featured with or without backrground blackening effect. A fourth palette includes some VIs to move objects programmatically on the front panel, using a basic deceleration algorithm to provide an impression of a smooth movement. The packaged VIs are all namespaced using a suffix “__lava_lib_ui_tools” which should not conflict with any of your own code. Includes: Front Panel Transparency (Fade In & Fade Out) Utilities (Alignment, Snap) Dialog (OOP based, extensible) Engine (Beta) for object movement Instructions: This package is distributed on the LabVIEW Tools Network (version 1.3) and updates are on LAVA (1.4). It can be installed directly in the addon folder of any LabVIEW version from 2012 to now. The addon installs automatically under the LAVA palette of the addon submenu. License: Distributed under the BSD license. Support: If you have any problems with this code or want to suggest features, please go to www.lavag.org and navigate to the discussion page.- 6 reviews
-
- 3
-

-

-
- effects
- user interface
-
(and 3 more)
Tagged with:
-
Hi, I'm fairly new to the JKI SMO framework and I have been looking at many examples online about how to use the framework (the HAL Webinar was very helpful) and I think I understand most of what is being presented but I'm having trouble making the next step of actually implementing it into my applications. At a basic level I'm having difficulty with launching the splash screen SMO. When I launch a splash screen using the created TestLauncher.vi it launches without difficulty, but when I try to create the Splash Screen SMO from another SMO, it gets stuck in the SMO.lvclass:Start.vi. Particularly, the subVI StartProcesses.vi. It's waiting in the Event structure for an event never seems to happen. Any ideas as to what I'm doing wrong? Thanks, Bruce
- 5 replies
-
- jki smo
- splash screen
-
(and 2 more)
Tagged with:
-
Hello to all. Thanks for helping me. I have developed an application in a laptop of 15.6 inches. Now I am creating a .EXE to deploy in a PLC of 15 inches. All my front panel is a tab control which has controls and indicators inside. The problem is that when I deploy de application I can not see a part of tab control (15 inches vs 15.6 inches). How can I fit tab control to 15 inches easyly? Thanks a lot.
- 4 replies
-
- resolution
- tab control
-
(and 3 more)
Tagged with:
-
Hi all, So I'm working on making a certain vi a remote panel. However this vi is quite complex with a lot of property nodes events which makes remote panel connection can be a bit unreliable cross-site because of the amount of data being transferred. What i'm trying to do to solve this is use a secondary vi that grabs an image of the first vi's front panel at a given frequency so that any changes are seen with out having to send too much data back and forth between the server and client. Basically all we should see is the change in pixels. When a user clicks on the image on this secondary vi i would like to simulate a click on the first vi at the same co-ordinates which should give me full control. I would use the secondary vi as the remote panel instead. I'm guessing this is how remote desktop would work? I have looked into simulating mouse click events using the User32.dll and it works great > http://digital.ni.com/public.nsf/allkb/9BB3211F3469623649257360000E272C However my problem is that this vi may not be the top vi or may be transparent at times. So my question is, is there a way of simulating a mouse click on a specific vi even if its not on top or hidden? This idea may be too crazy to work and in that case any suggestions are welcome. Thanks in advance.
-
Hello Everyone, I am new to object oriented programming in LabVIEW. I am working with injector measurement system in LabVIEW that use (Procedure Programming Style) Producer Consumer Design pattern After careful reading about object oriented, I come to know its benefit. So I want to use OOP in my current application. Anyone could give some idea which design pattern is equivalent to producer Consumer. Thank you in advance .
-
Version 1.0.0
1,918 downloads
Here are a couple of controls that simulate an LCD numerical display. You will need to install the fonts for them to work as pictured. You can achieve the same things with which ever font you like but it really only works with mono-spaced fonts. You can customize each control in the "Advanced" right click menu of the control to set the precision you need or to modify the font size. Note that you can't change the font size without customizing the "background" label font too. Accessing and modifying each component is most easily achieved by changing the z-order of the components using the Ctrl-K, Ctrl+J shortcuts while in tweezer mode -
View File LCD1.ctl, LCD2.ctl, LCD3.ctl Here are a couple of controls that simulate an LCD numerical display. You will need to install the fonts for them to work as pictured. You can achieve the same things with which ever font you like but it really only works with mono-spaced fonts. You can customize each control in the "Advanced" right click menu of the control to set the precision you need or to modify the font size. Note that you can't change the font size without customizing the "background" label font too. Accessing and modifying each component is most easily achieved by changing the z-order of the components using the Ctrl-K, Ctrl+J shortcuts while in tweezer mode Submitter tylertroy Submitted 08/17/2016 Category User Interface LabVIEW Version alarm_clock.zip digital-dream.zip
-
Version 1.0.0
911 downloads
I've been playing around with making some controls that mimic popular electronic components and here is one of them. It's a basic 10 x 2 character LCD panel. You can play with the colors to create a variety looks. You could also imagine modifications to create animated LCD panels. Feel free to incorporate into what ever you're creating. -
I often have to create interfaces for power supplies. I often use the QMH for my overall architecture. I have created a QMH that controls multiple power supplies. It was designed in such a way that it takes a minute to add an additional power supply. Of course I am using Dynamic Dispatch to use multiple types of power supplies. It works quite well. I am trying to get better at LVOOP and plug-ins. I was thinking of creating an abstract class that contains a QMH for just one power supply. Of course I would create children for several types of power supplies. My plan with the single QMH for each power supply would be to use it as a plug-in or use a sub panel so that all the QMHs are on one UI. If anyone has any advice on the methodology please feel free to comment. Also I am new to LAVA so I hope I am not asking something that has already been solved.
- 3 replies
-
- code reuse
- user interface
-
(and 2 more)
Tagged with:
-
-
- labview 2009
- user interface
- (and 2 more)
-
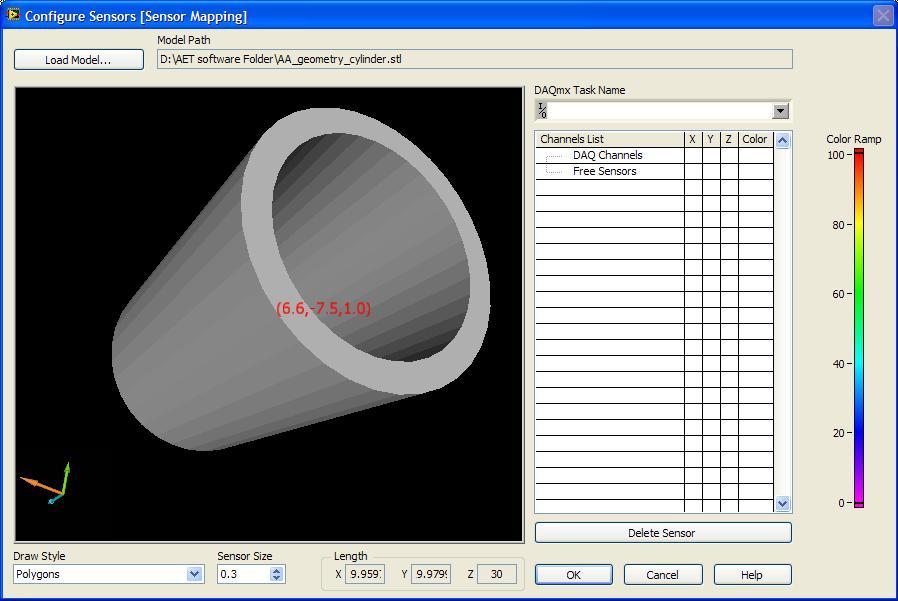
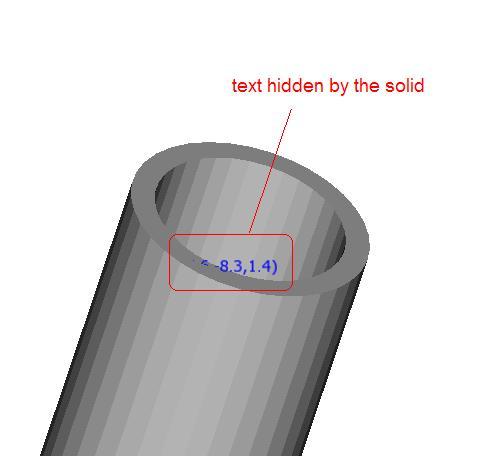
Hi, the Express VI "Sensor mapping" puts a 3D text object into the scene: the text position follows the mouse position, like a pointer. The text is never hidden by the solid, irrespective of the its orientation (see attached picture). This is not trivial: using the "pick point" method I tried to do the same thing in one of my Vis: a (actually) slighlty shifted text is inserted into the scene: when the mouse moves the text changes its position. However, and this is expected, when the orientation of the solid is changed the text is hidden: see the other figure. How to obtain the "sensor mapping" effect (without using transparency)? Thanks in advance Giovanni
-
Hi all, For those who know about leap motion (https://www.leapmotion.com/) you may know that the SDK is now released and anyone can sign up as developer to download this. The first devices ship out July 22. I was surprised to find no one on LAVA has been posting hacks and ideas since I know at least a few Labview developers were part of the first wave last year who got send a free device to play with. Does anyone have experience with the Leap motion device? Anyone planning to start playing with the controller soon? Puya
- 15 replies
-
- gesture based controller
- leap motion
-
(and 1 more)
Tagged with:
-
Version 1.0.3
1,064 downloads
lavag_lib_User_Interface_XControls_Toolbar XControl v1.0.0.3 by University of Leeds Author: Gavin Burnell Copyright: Copyright © 2013, University of Leeds License: BSD Compatible LabVIEW Versions: >= 2012. Compatible OS Versions: ALL. Description: This is a native toolbar for LabVIEW implemented as an XControl. It supports a single row of square buttons which maybe latching (sticky) or transitory (command) style buttons drawn in one of 4 different styles (system, square, flat or rounded). The toolbar will report button clicks via a value change event, but allows the possibility for further integration into other messaging systems. The buttons are represented as instances of a button base class that provides methods for drawing the button, updating tooltip text or responding to clicks. Overriding these methods in subclasses allows a greate flexibility of response. Included in the package is a 'vi-button' class that stores a vi reference with each button and executes it when clicked. This Package depends on these other packages: oglib_string >= 4.1.0.12 -
Name: Toolbar XControl Submitter: gb119 Submitted: 13 Feb 2013 Category: *Uncertified* LabVIEW Version: 2011 License Type: BSD (Most common) lavag_lib_User_Interface_XControls_Toolbar XControl v1.0.0.3 by University of Leeds Author: Gavin Burnell Copyright: Copyright © 2013, University of Leeds License: BSD Compatible LabVIEW Versions: >= 2012. Compatible OS Versions: ALL. Description: This is a native toolbar for LabVIEW implemented as an XControl. It supports a single row of square buttons which maybe latching (sticky) or transitory (command) style buttons drawn in one of 4 different styles (system, square, flat or rounded). The toolbar will report button clicks via a value change event, but allows the possibility for further integration into other messaging systems. The buttons are represented as instances of a button base class that provides methods for drawing the button, updating tooltip text or responding to clicks. Overriding these methods in subclasses allows a greate flexibility of response. Included in the package is a 'vi-button' class that stores a vi reference with each button and executes it when clicked. This Package depends on these other packages: oglib_string >= 4.1.0.12 Click here to download this file
-
I created an X-control which is a cluster containing strings, numeric controls, rings, enums etc. Fully functional. But why cant I use it as an array element ? ideas please.
- 6 replies
-
- xcontrol
- cluster array
-
(and 1 more)
Tagged with: